وردپرس چیست؟
شاید شما نیز به فکر ایجاد یک وبسایت برای خود افتاده باشید و پیش خود اینگونه تصور کنید که این مسئله به همین سادگیها امکانپذیر نیست یا حتی ممکن است فکر کنید این کار برای هر کسی غیر از یک توسعهدهنده سایت و یا فردی با پسزمینه قوی در طراحی سایت غیر ممکن است. خب، ما خبر خوبی برای شما داریم، نرمافزاری وجود دارد که استفاده از آن بسیار آسان است، تقریباً هر کسی میتواند با موفقیت یک وبسایت منحصر به فرد و حرفهای برای تجارت یا وبلاگ خود به کمک آن ایجاد کند.
بله درست حدس زدید: «طراحی سایت با وردپرس». شما که این مقاله را میخوانید، احتمالا از قبل نام وردپرس و سایت وردپرسی به گوشتان خورده است که به دنبال پاسخ پرسش ″وردپرس چیست؟″ هستید.
اما بپردازیم به اینکه واقعا وردپرس چیست؟ و «به چه سایتی، سایت وردپرسی میگویند؟». وردپرس یک سیستم مدیریت محتوا است که به شما امکان میزبانی و ساخت وبسایتها را میدهد. در وردپرس شما با مجموعهای از پلاگینها و قالبها روبهرو هستید و به کمک این معماری منحصر به فرد، میتوانید هر وبسایتی را که متناسب با کسب و کار، وبلاگ، نمونهکارها یا فروشگاه آنلاین شما باشد سفارشی کنید و در حقیقت به ساخت سایت وردپرسی بپردازید. اما چگونه؟ در حقیقت این مقاله راهنمای مناسبی است که فرآیند طراحی سایت با وردپرس را گام به گام به شما آموزش میدهد. همچنین لیستی از نکات و ترفندهایی را که باید در حین کار با وردپرس به خاطر بسپارید پوشش میدهد. اما قبل از شروع بهتر است به پاسخ یک سوال اساسی بپردازیم: تفاوت بین WordPress.org و WordPress.com چیست؟
تفاوت بین WordPress.org و WordPress.com چیست؟ (WordPress.org vs WordPress.com)
بعد از درک اینکه وردپرس چیست، باید بدانید که تفاوت بین WordPress.org و WordPress.com مربوط به این است که چه کسی واقعاً وبسایت شما را میزبانی میکند. شما در گزینه WordPress.org وبسایت یا وبلاگ خود را از طریق یک ارائهدهنده میزبانی شخص ثالث میزبانی میکنید. یعنی باید خودتان برای سایت، هاست خریداری کرده و با شرکت مربوطه تعامل داشته باشید تا وبسایت شما را میزبانی کند.
شما همچنین باید نرمافزار وردپرس خود را دانلود کنید، یک نام دامنه را از طریق سایتهای خریداری دامنه خریداری کنید و سرور خود را مدیریت کنید. با این روش در حقیقت کارها و مسئولیتهای شما بیشتر از استفاده از گزینه WordPress.com است. WordPress.com پیشنهاد میکند وبسایت شما را برای شما میزبانی کند. شما همچنین نیازی به دانلود هیچ نرمافزاری یا مدیریت سرور ندارید. اگر WordPress.com را انتخاب کنید، URL وبسایت شما به این شکل خواهد بود: www.mywebsite.wordpress.com. با این حال، شما این گزینه را نیز دارید که حساب WordPress.com خود را ارتقاء دهید و یک دامنه سفارشی از یک ارائهدهنده شخص ثالث خریداری کنید (به این معنی که URL شما به این شکل خواهد بود: www.mywebsite.com).
راهنمای انتخاب میان WordPress.org و WordPress.com
ممکن است تعجب کنید که از میان WordPress.org و WordPress.com کدام گزینه مناسبتری است. اجازه دهید چند مورد دیگر از مزایا و معایب هر دو گزینه را در اینجا بررسی کنیم، تا شما بتوانید یک تصمیم آگاهانه بگیرید.
WordPress.org ایدهآل است اگر میخواهید قدرت کامل بر سفارشی سازی و کنترل وبسایت خود داشته باشید. با این حال، مسئولیت بسیار بیشتری برای مدیریت وب سایت در این گزینه وجود دارد. شما باید نام دامنه خود را خریداری و راهاندازی کنید، افزونهها و یک قالب مناسب برای سایت را آپلود و نصب کنید، کد وبسایت خود را (در صورت نیاز) ویرایش کنید و امنیت وبسایت خود را مدیریت کنید. استفاده از WordPress.org رایگان است، اما شما باید برای هر چیز دیگری که یک وبسایت ممکن است نیاز داشته باشد (مانند دامنه و …)، هزینه کنید.
از سوی دیگر WordPress.com ترجیح داده میشود اگر به دنبال گزینهای جامع هستید که بیشتر کارهای سخت برای شما در آن انجام شده است. شما هرگز نیازی به مدیریت سرور خود، پرداخت هزینه میزبانی خود یا خرید دامنه نخواهید داشت. با برخی پلنهای مربوط به WordPress.com شما گزینههای سفارشیسازی را در اختیار خواهید داشت که میتواند کمک کند تا ظاهر سایت خود را به شکلی دلپسند تغییر دهید.
باید توجه داشته باشید که WordPress.com هم دارای نسخه رایگان و هم دارای نسخه پولی است. اگر نسخه رایگان را انتخاب کرده باشید، نمیتوانید هیچ تم1theme یا پلاگینی را آپلود کنید و در واقع سایت وردپرسی شما در زیر دامنه2subdomain وردپرس اجرا میگردد. با این حال، همیشه گزینهای برای پرداخت هزینه جهت ارتقاء پلن شما و دسترسی به ویژگیهای بیشتر و کنترل بهتر سایت وجود دارد. همچنین شما گزینه خرید دامنه سفارشی از طریق یک سایت دیگر را نیز خواهید داشت.
طراحی سایت با وردپرس چیست؟
راههای مختلفی برای شما وجود دارد تا بتوانید وبسایت وردپرسی رویایی خود را به وجود آورید. کاربران وردپرس به طور کلی استفاده از این نرمافزار را آسان میدانند، اما اگر شما تازهکار هستید، شاید شروع کار برای شما مقداری مشکل باشد و نیاز به راهنما داشته باشید. به همین دلیل است که ما این راهنمای ″طراحی سایت با وردپرس″ را ساختهایم. علاوه بر اینکه باید بدانید وردپرس چیست، نکته دیگری که باید به آن توجه داشته باشید این است که امروزه وردپرس با اختلاف محبوبترین سیستم مدیریت محتوا است. سهولت استفاده و تطبیقپذیری آن، اکثریت کاربران و صاحبان کسب و کار را قادر میسازد تا وبسایتی ایجاد کنند که نیازهای آنها را به خوبی برطرف میکند. در اینجا نحوه انجام همین کار (طراحی سایت وردپرسی) آمده است. ابتدا مراحل را به صورت فهرستوار بیان می کنیم و سپس به توضیح هر یک میپردازیم:
- انتخاب پلن وردپرس مناسب شما ( این مرحله فقط در گزینه WordPress.com نیاز است).
- تنظیم نام دامنه و ارائهدهنده میزبانی (هاست) خود.
- نصب وردپرس.
- انتخاب تم مناسب.
- اضافه کردن پستها و صفحات به وبسایت خود.
- سفارشی و شخصی سازیکردن وبسایت.
- نصب پلاگینهای ضروری.
- بهینهسازی وبسایت جهت افزایش سرعت صفحات سایت.
- الهام گرفتن از نمونه وبسایتهای وردپرسی.
اکنون که به دنبال پاسخ پرسش «وردپرس چیست؟» به این صفحه از سایت لرن بلاگ آمدهاید، بهتر است بدانید که برخی از کتاب های وردپرسی مانند کتاب WordPress for dummies این سیستم مدیریت محتوا را بخوبی توضیح دادهاند. در مقاله کتاب وردپرس نیز با کتاب های مناسب دیگری در این حیطه آشنا می شوید!
انتخاب پلن وردپرس مناسب شما
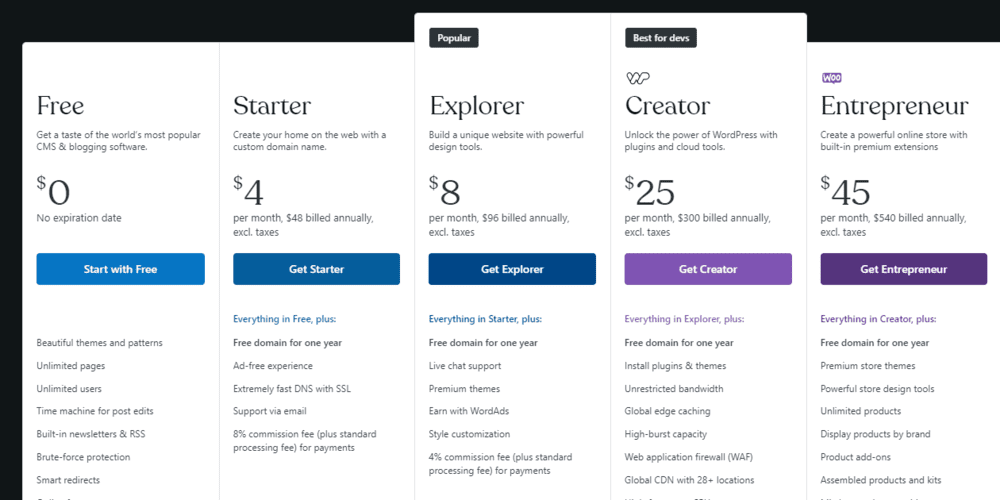
برای شروع ایجاد وبسایت خود، یک طرح وردپرس3WordPress plan را انتخاب کنید. همانطور که قبلا گفته شد، در گزینه WordPress.org شما فقط یک طرح رایگان دارید (یعنی یک راه بیشتر ندارید)، اما در آن حالت باید دامنه، ارائهدهنده میزبانی، پلاگینها، تمها و هر چیز دیگری را که مربوط به سایت وردپرسی شما باشد، خریداری کنید. اما در نقطه مقابل در گزینه WordPress.com، شما میتوانید بین پنج پلنی که آنها ارائه میدهند، انتخاب کنید.
اگر همچنان نمیدانید که گزینه مناسب برای میزبانی وردپرس چیست و کدام یک را باید انتخاب کنید، پیشنهاد میکنیم به وب سایت رسمی هر یک از این دو گزینه نگاهی بیندازید.
تفاوت مهم بین این پلنها در هزینه ماهانه پرداختشده، انواع شخصیسازیهایی که میتوانید برای سایت انجام دهید و همچنین میزان دسترسی به ابزارهای بازاریابی است.
تنظیم نام دامنه و ارائهدهنده میزبانی (هاست) خود
معمولاً در فرآیند ایجاد وبسایت، انتخاب نام دامنه و راهاندازی آن و همچنین انتخاب ارائهدهنده میزبانی برای سایت به صورت هم زمان اتفاق میافتد. ما در این مقاله در مورد چگونگی تکمیل آن وظایف (خرید دامنه و هاست سایت و …) صحبت نمی کنیم، اما اجازه دهید در مورد تفاوت بین نام دامنه و ارائهدهنده میزبانی سایت کمی بیشتر توضیح دهیم. میتوانید در مورد نام دامنه خود، به عنوان آدرس خانه خود فکر کنید، کاربران سایت شما به کمک این آدرس میتوانند وبسایت شما را در اینترنت پیدا کنند. به عنوان مثال، نام دامنه شما چیزی شبیه به این خواهد بود: www.example.com.
ارائهدهنده میزبانی شما مانند خود خانه سایت شما است و در واقع جایی است که فایلهای وبسایت شما در آن ذخیره میشوند. بدون ارائهدهنده میزبانی، سایت شما فضایی روی سرور برای زندگی نخواهد داشت. برای درک بهتر این موضوع میتوانید به مقاله هاست وردپرس چیست؟، مراجعه کنید.
نصب وردپرس
اگر از یک ارائهدهنده میزبانی خارج از وردپرس استفاده میکنید، باید سیستم مدیریت محتوای وردپرس را نصب کنید تا بتوانید اتصال دامنه جدید خود را به وبسایت خود برقرار کنید. در این مثال، از GoDaddy به عنوان ارائهدهنده میزبانی وب سایت، استفاده میکنیم. البته نگران نباشید، مهم نیست که ارائهدهنده میزبانی که انتخاب میکنید چه باشد، روندی مشابه برای همه آنها امکانپذیر است. در صورت نیاز به راهنمایی میتوانید با شرکت مربوطه تماس گرفته و توضیحات لازم در این خصوص را دریافت کنید.
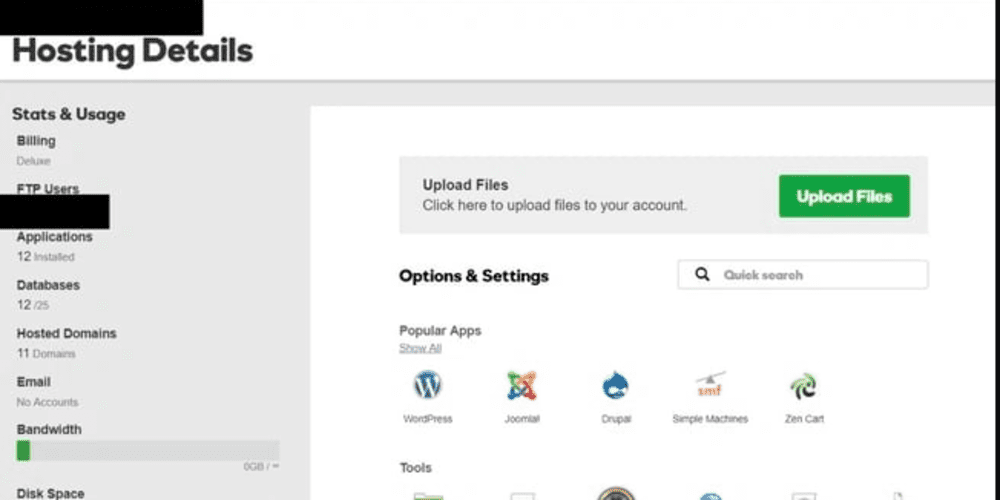
توجه داشته باشید که اگر شما برخی ارائهدهندگان میزبانی وبی را انتخاب کنید که از یک سرویس میزبانی وردپرس مدیریت شده4managed WordPress hosting برخوردار هستند، نیازی به انجام این فرآیند نخواهید داشت. زیرا آن سرویسها به طور خاص برای وردپرس ساخته شدهاند و در نتیجه وردپرس را به صورت پیشفرض برای شما نصب میکنند. برای شروع، وارد حساب GoDaddy خود شوید، روی گزینه Web Hosting کلیک کنید و سپس روی گزینه Manage کلیک کنید. با این کار صفحهای به شما نمایش داده میشود که در آن میتوانید جزئیات حساب خود را مشاهده کنید.
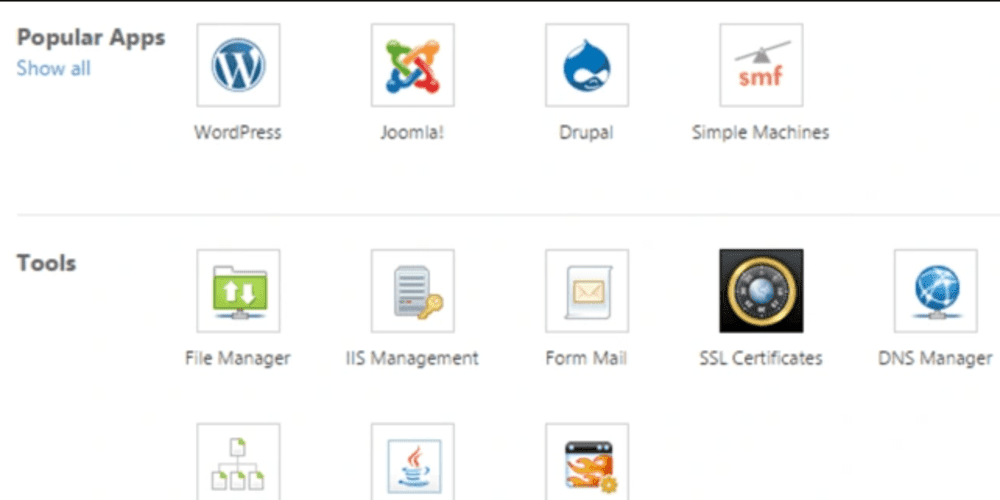
با اسکرول در صفحه به بخشی به نام Options & Settings میرسید، منطقهای با عنوان Popular Apps در این بخش وجود دارد. برای شروع نصب وردپرس بر روی WordPress کلیک کنید.
پس از نصب وردپرس، شما باید به چند سوال در مورد دامنهای که میخواهید استفاده کنید، پوشهای که میخواهید وردپرس را در آن نصب کنید و اطلاعات مربوط به مدیر5admin سایت، پاسخ دهید.
پس از حدود 24 ساعت، وبسایت شما با توجه به حساب کاربری شما، نصب میشود و GoDaddy یک ایمیل تایید برای شما ارسال میکند.
اکنون که دامنه خود را راهاندازی کردهاید و وردپرس نصب شده است، در مرحله بعدی باید دامنه اصلی6Primary Domain خود را در وردپرس راهاندازی کنید، بنابراین بازدیدکنندگان هنگام جستجوی دامنه شما، وبسایت شما را خواهند دید.
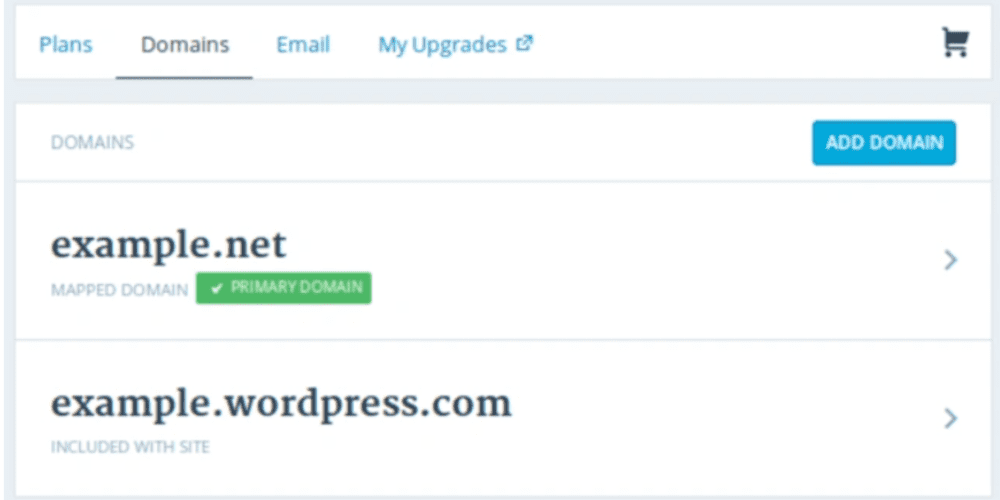
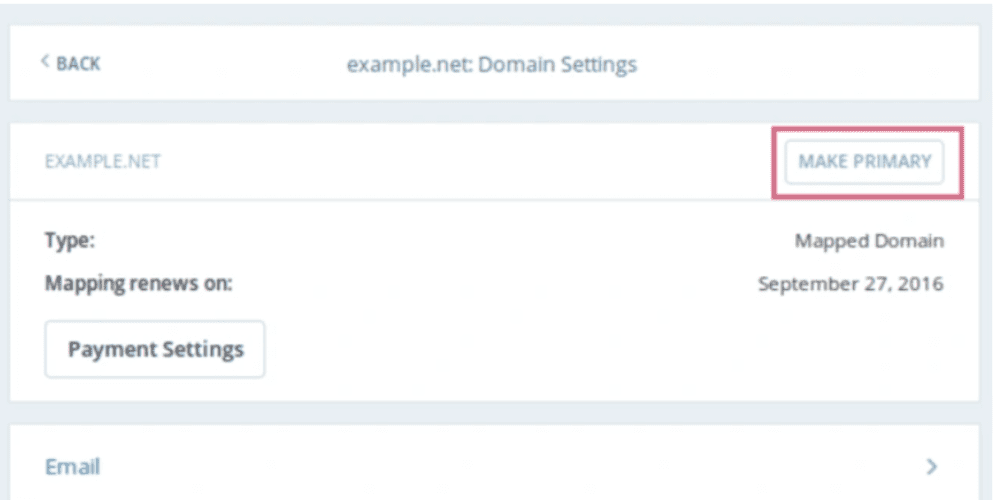
در قسمت مربوط به وردپرس، به بخش My Site بروید و بر روی Domains کلیک کنید. دامنه سفارشی را که میخواهید به عنوان دامنه اصلی خود در نظر بگیرید، انتخاب کنید.
پس از انتخاب دامنه اصلی بر روی گزینه Make Primary کلیک نمایید.
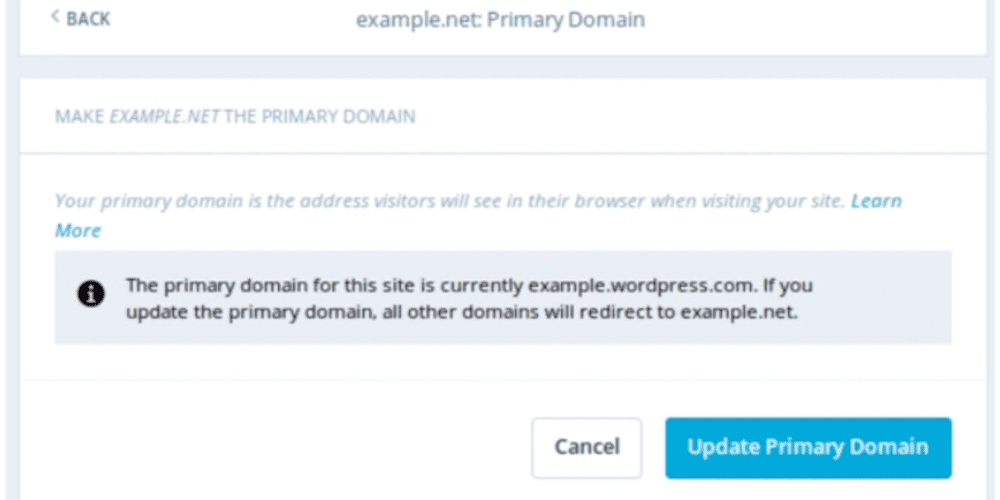
با کلیک بر روی گزینه Update Primary Domain تأیید کنید که این تغییرات را قبول دارید.
با مشاهده متن Primary Domain درون باکسی سبزرنگ میتوانید اطمینان حاصل کنید که این بهروزرسانی دامنه با موفقیت صورت گرفته است.
در گام بعد متوجه خواهید شد که چگونه ظاهر سایت وردپرسی خود را بهتر کنید.
تم مناسب وردپرس چیست
شما میتوانید وبسایت وردپرسی خود را با استفاده از قالبها7themes و ساختارهای از پیشساختهشده8templates فراوان موجود در وردپرس سفارشی کنید. هر کدام از این قالبها و ساختارهای از پیش ساخته شده وردپرس، شامل تعداد زیادی طرحبندی، سبک قالب بندی، رنگ، فونت و سایر گزینههای بصری هستند. وردپرس به طور خودکار یک تم پیشفرض را اعمال میکند که نسبتاً ساده به نظر میرسد. شما میتوانید آن را نگه دارید، اما بازدیدکنندگان وبسایت شما ممکن است خیلی تحتتاثیر قرار نگیرند.
در اینجا است که مهارت طراحی سایت با وردپرس نمایان میشود و شما میتوانید با انتخاب یک قالب سفارشی وردپرس، چه پولی و چه رایگان، به وبسایت خود وجهه و شخصیتی حرفهای بدهید تا برای خریدار شما یا بازدیدکننده سایت شما جذاب و حرفهای به نظر آید. مشابه طیف گستردهای از ارائهدهندگان میزبانی سایت، همچنین صدها تم و قالب برای انتخاب وجود دارد.
فرقی نمیکند که شما چه نوع وبسایتی داشته باشید و نوع کسب و کار شما چه باشد یا اینکه سایتی مناسب برای ارائه نمونه کارها یا وبلاگ خود لازم داشته باشید، در هر صورت میتوانید قالبی بیابید که برای نیازهای خاص شما ساخته شده است. همچنین برای ایجاد تغییرات در قالب و صفحات سایت خود، میتوانید صفحات خود را با یک ابزار سازنده مانند Elementor سفارشی کنید.
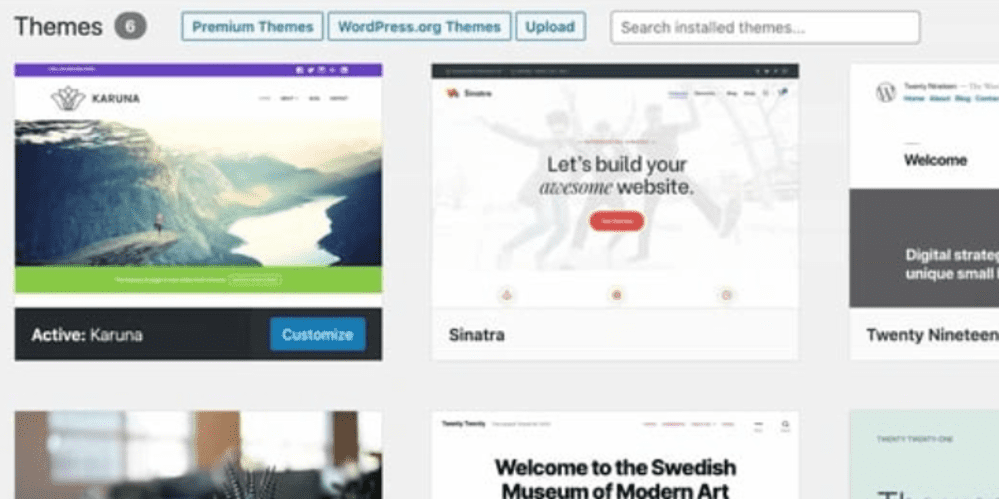
برای یافتن قالبی که مناسب سایت شما باشد، به داشبورد مدیریت وردپرس خود بروید و از قسمت Appearance بر روی Themes کلیک کنید. با این کار به صفحه جدیدی منتقل میشوید که در آن میتوانید از میان قالبهای موجود انتخاب کنید و یا به جستجوی قالبی خاص بپردازید.
هنگامی که قالب ایدهآل خود را پیدا کردید، به سادگی آن را برای شروع سفارشیسازی نصب کنید. هر قالب دارای مراحل مختلفی است که در طول فرآیند سفارشیسازی مورد نیاز است، بنابراین مطمئن شوید که آنها را به خوبی انجام دهید. اگر یک قالب دارای یک وبسایت اختصاصی برای خود است (این گونه سایتها اغلب از طریق همان بخش قالب وردپرس قابل دسترسی هستند)، به سایت مربوطه نیز برای خواندن مستندات لازم و راهنماییهای موجود در حین انجام فرآیند سفارشیسازی، سر بزنید.
اضافه کردن پستها و صفحات به وبسایت خود
هنگامی که محتوا را به وبسایت وردپرسی خود اضافه میکنید، معمولاً در قالب پستها و صفحات نمایش داده میشود. برای افرادی که به دنبال پاسخ پرسش وردپرس چیست هستند، معمولا یکی از مسائل مهم درک تفاوت بین پستها و برگهها در وردپرس است. پستها (یا همان صفحات پویا9dynamic pages) معمولاً برای وبلاگها و یا سایتهایی که نمونه کارها را نمایش میدهند، استفاده میشوند. زیرا به طور خودکار جدیدترین محتوای وبسایت شما را در بالای صفحه شما قرار میدهند و ترتیب زمانی را در ارائه مطالب رعایت میکنند.
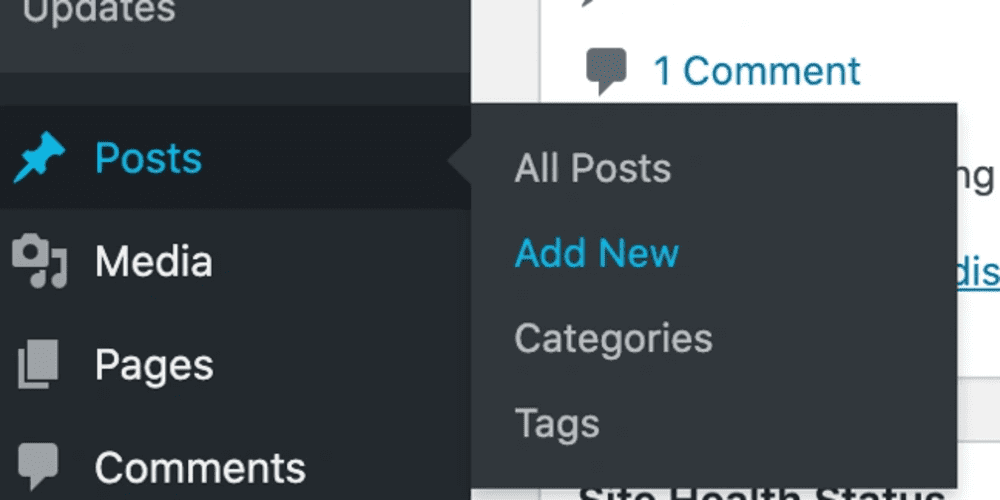
صفحات در سایت وردپرسی استاتیک هستند و به همین دلیل است که آنها بیشتر برای صاحبان کسب و کار جذاب هستند. محتوای اضافه شده در هر صفحه در همان آدرس URL باقی میماند (بر خلاف پستها که برای هر پست متناسب با عنوان یا سایر مشخصات پست، آدرس URL تغییر میکند). پستها و صفحات انواع اصلی نوشتهها در وردپرس هستند. برای اضافه کردن یک پست به وبسایت خود، به داشبورد مدیریت بروید، روی قسمت Posts کلیک کنید و سپس روی Add New کلیک نمایید.
شما میتوانید یک عنوان برای پست خود اضافه کنید، عکس ها را قرار دهید، فرمت را تغییر دهید و عناصر صفحه را از طریق بلوکها و کدهای کوتاه وارد کنید. برای ذخیره تغییرات خود به عنوان یک پیشنویس، بر روی گزینه Save Draft کلیک کنید. در صورت کلیک بر روی گزینه Publish بلافاصله پست شما به حالت آنلاین در میآید.
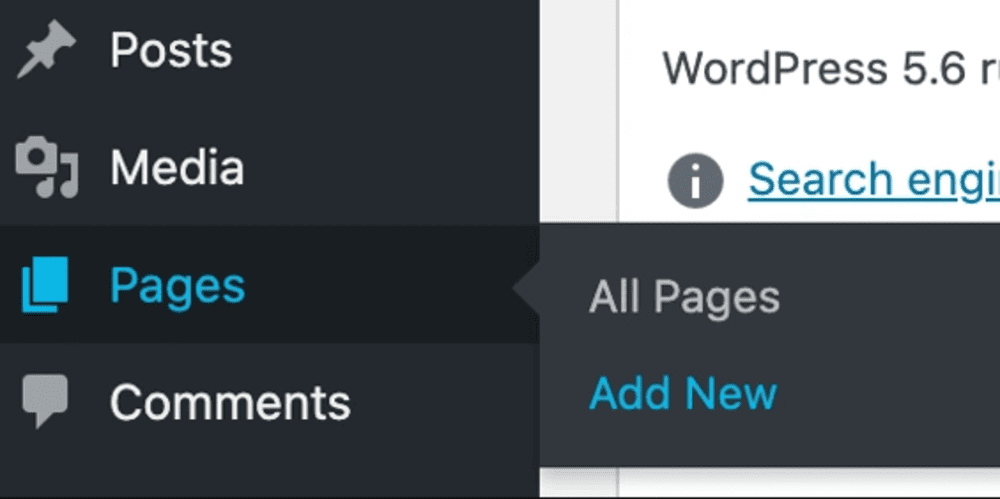
افزودن یک صفحه به وبسایت شما روندی مشابه افزودن یک پست دارد. در منطقه داشبورد مدیریت وردپرس خود، بر روی قسمت Pages کلیک کنید، سپس گزینه Add New را انتخاب نمایید.
بعد از این کار ابتدا برای صفحه خود عنوانی انتخاب کنید. سپس شما میتوانید تصاویر، ویدئوها یا محتوای موردنظر خود را به صفحه اضافه کنید. به همین شکل میتوانید هر تعداد صفحه که نیاز داشته باشید، به سایت خود اضافه کنید. بعد از تکمیل کار هر صفحه با کلیک بر روی گزینههای Save Draft یا Publish میتوانید کار خود را به پایان برسانید.
سفارشی و شخصیسازیکردن وبسایت
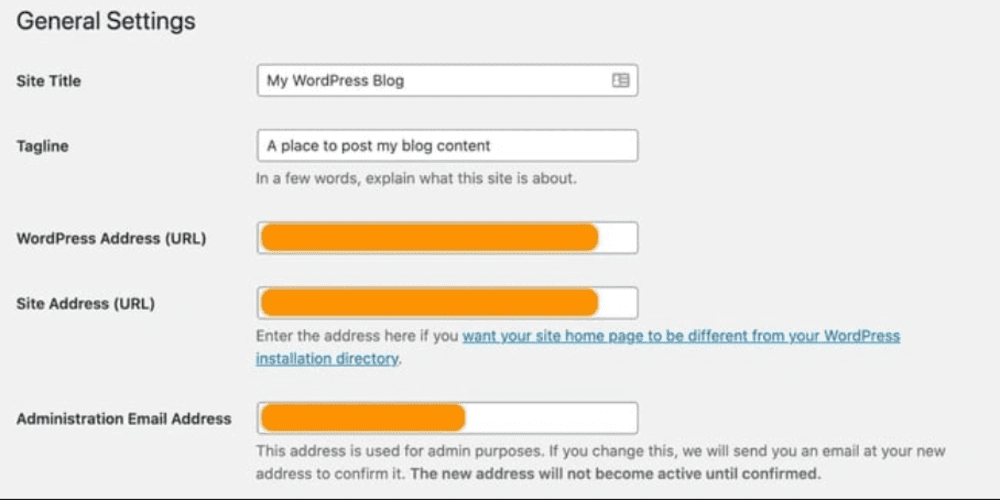
فراتر از قالب یا تمی که انتخاب میکنید، برخی راهکارها برای سفارشیسازی بیشتر وبسایت شما وجود دارد. بیایید چند گزینه را بررسی کنیم. اول اینکه، میتوانید عنوان سایت خود را سفارشی کنید. برای این کار از داشبورد مدیریت خود، به بخش Settings و سپس به بخش General بروید. در اینجا، عنوان وبسایت و شعار10tagline خود را اضافه کنید. همچنین میتوانید سایر اطلاعات اولیه سایت مانند URL، ایمیل، منطقه زمانی و موارد دیگر را تغییر دهید.
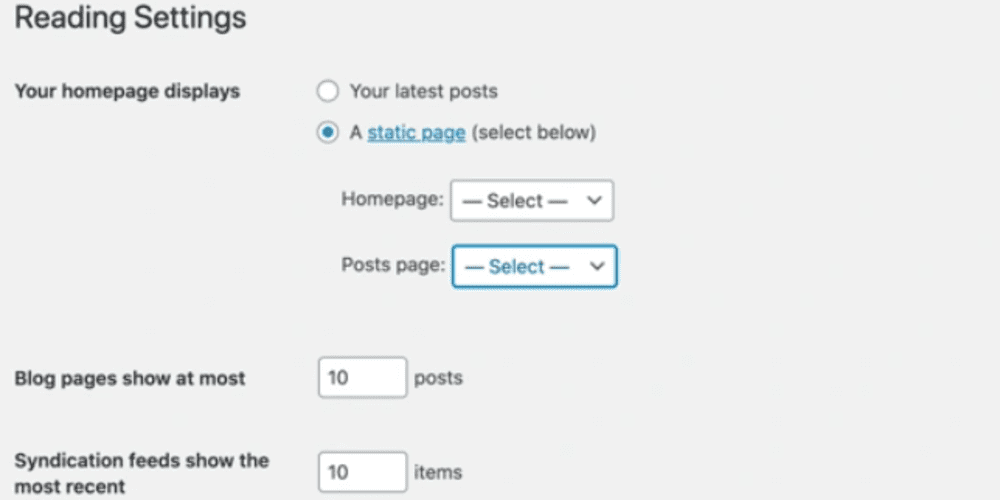
همچنین در گام بعد میتوانید در خصوص اینکه کدام صفحه سایت به عنوان ″صفحه خانه″ در نظر گرفته شود، اقدام کنید. برای این کار کافی است به بخش Settings و سپس بخش Reading بروید.
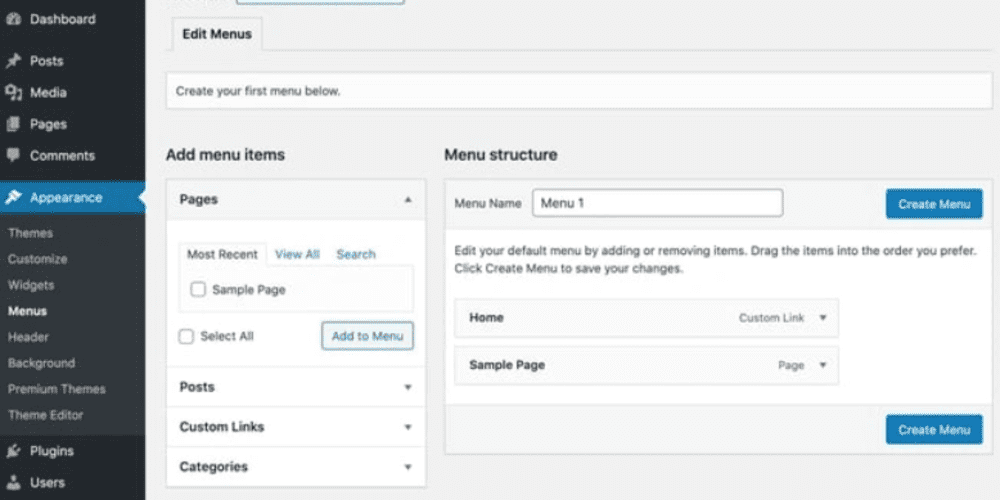
به عنوان راهنمایی در این خصوص باید گفت که اگر شما صاحب کسب و کاری هستید که ترجیح میدهید محتوا در یک مکان با ثبات در وبسایت شما باقی بماند، این گزینه static page را در نظر بگیرید. اما اگر وبلاگنویسی هستید که ترجیح میدهید جدیدترین محتوای شما در بالای صفحات شما ظاهر شود، استفاده از یک صفحه پویا را در نظر بگیرید. به این ترتیب، بازدیدکنندگان شما به راحتی میتوانند آخرین پستهای شما را پیدا کنند. نوار ناوبری سایت11navigation bar نیز قابل تنظیم است. این کار بازدیدکنندگان شما را قادر میسازد تا به راحتی اطلاعات را در وبسایت شما پیدا کنند. با رفتن به داشبورد مدیریت خود، کلیک کردن روی قسمت Appearance و سپس رفتن به بخش Menus، میتوانید یک نوار ناوبری به سایت خود اضافه کنید.
از این قسمت، شما میتوانید تعیین کنید که نوار ناوبری سایت شما چگونه باشد، چند صفحه را میخواهید در آن وارد کنید و این صفحات با چه عناوینی در نوار ناوبری نمایش داده شوند. همچنین این امکان وجود دارد تا با جابجا کردن صفحات در منوی مربوطه، ترتیب نمایش آنها را نیز تعیین کنید.
البته، اینها فقط بخشی از آنچه که شما میتوانید در داشبورد مدیریت وردپرس خود انجام دهید را نشان میدهند. با بررسی بیشتر قسمتهای مختلف این داشبورد و همچنین آموزشهای بیشتر در این خصوص، بهتر میتوانید به شخصیسازی سایت خود بپردازید.
مفهوم پلاگینها در وردپرس چیست؟
پلاگینها قطعات نرمافزاری هستند که قابلیتهایی را به وبسایت وردپرسی شما اضافه میکنند و تجربه کاربری را بهبود میدهند. با بیش از 55000 پلاگین در دسترس، تقریبا برای هر نوع وبسایت و یا کاربردی گزینههایی مناسب در بین پلاگینها وجود دارد. برخی از محبوب ترین پلاگینهای موجود عبارتند از:
- پلاگین یواست سئو12Yoast SEO: افزونهای که برای کمک به شما در زمینه سئو در صفحه ارائه میشود. این برنامه اطمینان حاصل میکند که سایت شما قبل از اینکه به صورت زنده و آنلاین در معرض دید کاربران باشد، از بهترین شیوههای سئو پیروی کند.
- پلاگین همه سئو در یک مکان13All in One SEO: یک افزونه سئو با رتبه برتر که توسط کسب و کارها برای بهبود رتبهبندی و کشف فرصتهای جدید رشد و بهتر کردن سئو استفاده میشود.
- پلاگین تقویم رویدادها14The Events Calendar: پلاگین تقویم رویدادها، بدون زحمت برنامهریزی رویدادها را در سایت شما به آسانی انجام میدهد.
- پلاگین وردپرس هاب اسپات15HubSpot WordPress Plugin: این پلاگین به راحتی پاپآپها، فرمها و چت زنده را به وبسایت وردپرسی شما اضافه میکند و به عنوان یک امتیاز اضافی، این افزونه یا سایر پلاگینهای CRM را می توانید با HubSpot CRM خود هماهنگ کنید.
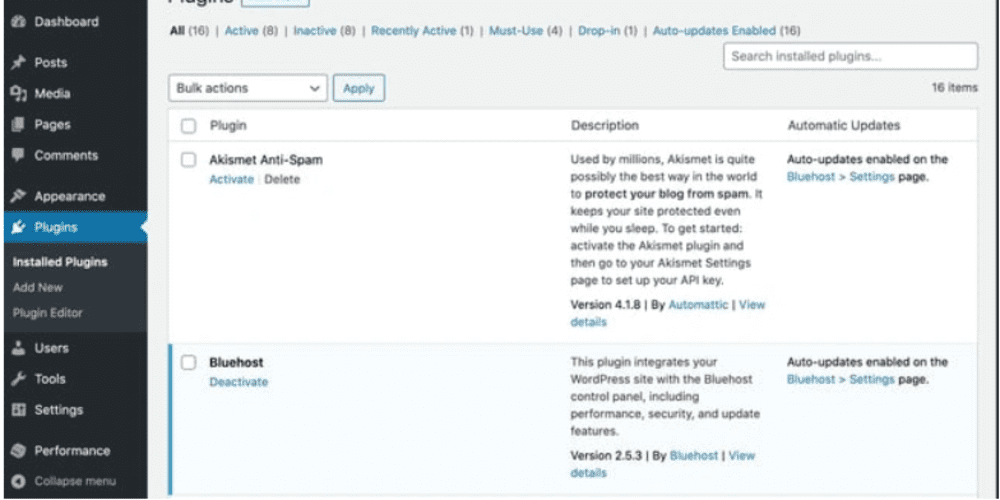
برای آشنایی بیشتر با این مفاهیم، توصیه میکنیم مقاله «با افزونه های مهم و کاربردی وردپرس بیشتر آشنا شوید» را نیز مطالعه بفرمایید. برای شروع نصب، به بخش Plugins در داشبورد مدیریت خود بروید. در این بخش میتوانید تمام پلاگینهایی که در حال حاضر در سایت شما نصب شدهاند، ببینید. بسته به شرکت میزبانیکننده سایت شما، ممکن است چندین پلاگین از قبل نصب شده باشد. توجه داشته باشید که برای اینکه یک افزونه کار کند باید پس از نصب آن را فعال کنید.
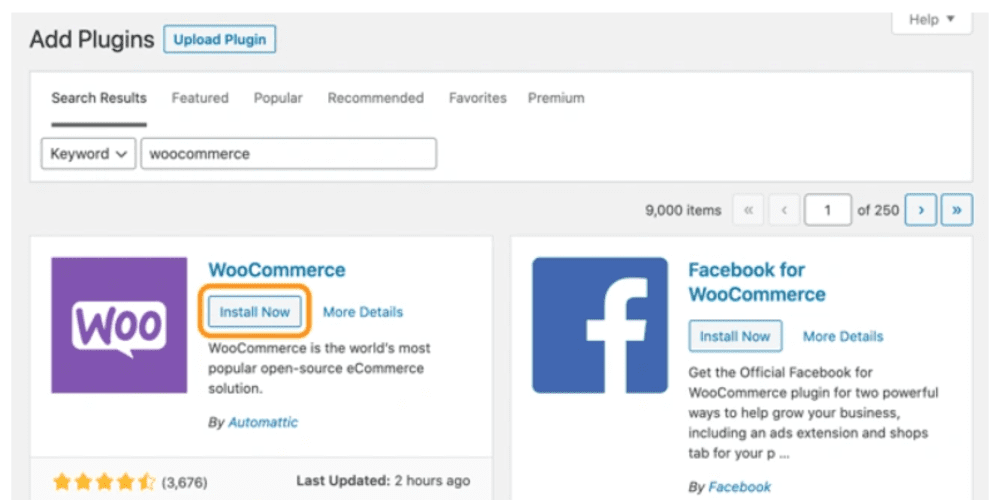
برای اضافه کردن پلاگین جدید به بخش Add New رفته و به جستجوی پلاگین موردنظر خود بپردازید. پس از یافتن آن، با کلیک بر روی گزینه Install Now پلاگین مربوطه نصب میشود. بعد از چند ثانیه با کلیک بر روی گزینه Activate میتوانید به فعالسازی آن بپردازید.
البته این توضیحات صرفا برای این بود که آشنایی مختصری با این مفهوم بدست آورده و بدانید پلاگین در وردپرس چیست، برای دریافت اطلاعات بیشتر و افزایش دانش خود در این مورد، به مجموعه مقالههای مرتبط با «افزونه وردپرس، پلاگین وردپرسی» در سایت مراجعه کنید.
بهینهسازی وبسایت جهت افزایش سرعت صفحات سایت
بهینهسازی سایت و سرعت آن یکی از بخشهای مهمی است که بر تجربه کاربری اثرگذار است. اگر صفحات سایت شما زمان زیادی را برای بارگذاری و نمایش نیاز داشته باشند، بازدیدکنندگان سایت ممکن است به سایت دیگری مراجعه نمایند. البته که شما نمیخواهید با داشتن یک سایت کند، مخاطبان خود را از دست بدهید.
شما میتوانید عملکرد وبسایت خود را با فعال کردن کش مرورگر بهبود بخشید. در واقع کش مرورگر فرآیند ذخیره موقت دادههای وبسایت شما در مرورگرهای بازدیدکنندگان است. به این ترتیب، محتوای شما نیازی به ارسال از سرور وب ندارد تا در مرورگر ظاهر شود که این مسئله سرعت وبسایت را افزایش میدهد. برای فعال کردن حافظه پنهان (کش مرورگر) در وبسایت شما، یک پلاگین ذخیرهسازی (کش) را با فرآیندی که در قسمت قبل توضیح داده شد، نصب و فعال کنید.
به عنوان مثال، WP Rocket یک افزونه کش مرورگر وردپرسی است که در چند کلیک سایت شما را سریعتر میکند. به لطف گزینه های قدرتمندی مانند حذف CSS استفاده نشده و تاخیر در اجرای JS، در زمان و تلاش خود در این زمینه صرفهجویی خواهید کرد و در عین حال علاوه بر بهتر نمودن نمرات سایت خود در معیارهایی چون Core Web Vitals و PageSpeed Insights، زمان بارگذاری کلی سایت خود را نیز بهبود میدهید.
الهام گرفتن از نمونه وبسایتهای وردپرسی
همانطور که شما شروع به سفارشیکردن وبسایت خود میکنید، ممکن است به علت تعدد گزینههایی که در اختیار شما است، فرآیند کار مقداری گیجکننده شود. به جای شروع کامل از ابتدا، به الهام گرفتن از برخی وبسایتهای نمونه و کامل وردپرسی مبادرت ورزید. در اینجا برخی از موارد مناسب را ذکر میکنیم:
سایت 99% Invisible یک سایت پادکست محبوب است که طراحی و معماری مناسبی دارد. وبسایت آنها شیک و مدرن است و ناوبری آسان را برای بازدیدکنندگان به ارمغان میآورد تا به سرعت به هر قسمت پادکست دسترسی داشته باشند.
سایت Houston Zoo یکی دیگر از این نمونهها است. در این سایت با بنر اصلی که در ابتدای صفحه قرار داده شده است، مخاطب به شکل مناسبی جذب میشود. همچنین استفاده از قابلیت سرچ مناسب در نوار ناوبری بالای سایت، فرآیند جستجوی در سایت را بسیار آسان کرده است.
سایت Awesome Motive که ابداعکننده چندین پروژه وردپرسی مهم است نیز از دیگر سایتهای الهامبخش است. این سایت در عین سادگی به دلیل طراحی مناسب میتواند مخاطب را به خود جذب کند. همچنین برای رسیدن به این هدف، از انیمیشنهای مناسب نیز استفاده شده است.
نکات و ترفندهای وردپرس چیست؟
نکات و ترفندهایی برای وردپرس وجود دارد که وبسایت شما را تا حد امکان تاثیرگذار و کاربرپسند میکند. ما 20 مورد از آنها را در ادامه فهرست کردهایم تا شما را در ساخت پروژههای وردپرسی کمک کند.
نکته اول: تمرکز بر اصول اولیه و ایجاد یک تجربه کاربری عالی با یک قالب وردپرس که محتوای کسب و کار و وبسایت شما را تکمیل میکند و به آن مرتبط است، باید به عنوان یک اصل در نظر گرفته شود.
نکته دوم: هنگام نامگذاری فایلهای خود در وردپرس یا برای نامگذاری صفحات و لینکها از خط تیره استفاده کنید و از زیر خط استفاده نکنید. گوگل زیر خط ها را به عنوان اتصالدهندهها میشناسد، لذا در این حالت فایل شما مانند یک کلمه بزرگ به نظر میرسد. این مسئله به شما در سئو کمک نمیکند. اما اگر از خط تیره استفاده کنید، کلمات جداگانهای که در یک عبارت وجود دارند، به شکل واضحی از یکدیگر تفکیک میشوند. به عنوان مثال از www.example.com/this-is-an-example استفاده کنید، نه اینکه آدرس صفحه مورد نظر را به این شکل تعریف کنید:
www.example.com/this_is_an_exampleنکته سوم: از پشتیبانی آنلاین وردپرس16WordPress’ online support برای هرگونه سوال یا ابهامی که ممکن است در هنگام ایجاد یا استفاده از وبسایت خود داشته باشید، استفاده کنید. تعدادی از انجمنها و راههایی برای دسترسی به کارشناسان وردپرس وجود دارد که در وبسایت آنها ذکر شده است.
نکته چهارم: از متن جایگزین تصاویر17Image Alt Text به نفع خود استفاده کنید. این متون میتوانند برای بهبود رتبهبندی SEO و Google شما استفاده شوند.
نکته پنجم: نوار ناوبری کناری خود را تا حد امکان سازماندهی کنید. به موارد ضروری توجه داشته باشید و در مورد آنچه بازدیدکنندگان وبسایت و خریداران سایت شما واقعا نیاز به دسترسی سریع و آسان دارند، فکر کنید.
نکته ششم: وبسایت خود را به طور مرتب پشتیبانگیری کنید، بنابراین اگر زمانی دسترسی خود را از دست دادید یا مشکلاتی برای شما ایجاد شد، همه چیزهایی را که برای بازیابی کامل محتوای خود نیاز دارید، در اختیار خواهید داشت. افزونههایی مانند اسنپشات پرو18Snapshot Pro وجود دارند که به طور خاص برای پشتیبانگیری از محتوای سایت وردپرسی شما ساخته شدهاند. اگر میخواهید بیشتر بدانید که مفهوم پشتیبان گیری در وردپرس چیست و با افزونه مناسبی برای این کار آشنا شوید، مقاله «تهیه بک آپ سایت با افزونه وردپرس داپلیکیتور پرو» را مطالعه بفرمایید.
نکته هفتم: اصول اولیه سئو را بیاموزید و درک کنید تا اطمینان حاصل کنید که وبسایت شما کاملاً بهینه شده است تا بتوانید مخاطبان مناسبی را برای سایت خود داشته باشید.
نکته هشتم: سعی کنید برای سایت خود یک صفحه اصلی سفارشیشده ایجاد کنید. همانطور که قبلا ذکر شد، وردپرس یک صفحه اصلی پیشفرض را در اختیار شما قرار میدهد. وقت بگذارید و صفحه اصلی خود را با قالبی که مناسب کسب و کار و موضوع سایت شما باشد، ایجاد کنید. به یاد داشته باشید، این صفحه اولین تصور بازدیدکننده شما از تجارت، وبلاگ یا نمونهکارهای شما است.
نکته نهم: مراقب عملکرد وبسایت خود باشید و بررسی کنید که چه چیزی برای بازدیدکنندگان شما کار میکند و چه چیزی به درستی کار نمیکند. تعدادی افزونه مفید وردپرس و همچنین نرمافزار گوگل آنالیتیکس19Google Analytics برای کمک به این عملکرد وجود دارند.
نکته دهم: یک صفحه ″درباره ما″ را در وبسایت خود قرار دهید تا به بازدیدکنندگان خود نشان دهید که یک شخص یا تجارت قابل اعتماد هستید. صفحات ″درباره ما″ به عنوان دومین صفحه پربازدید در وبسایتها (بعد از صفحه اصلی) شناخته میشوند. بنابراین آن صفحه را برای معرفی خود جدی بگیرید.
نکته یازدهم: اطمینان حاصل کنید که سایت شما امن است تا که هیچ هکری نتواند برای به دست آوردن اطلاعات سایت شما ورود پیدا کند. باز هم، پلاگینهای زیادی مانند WP Defender وجود دارند که به شما در امنیت سایت کمک میکنند.
نکته دوازدهم: به ایجاد پیوندهای سفارشی20custom permalinks توجه داشته باشید. پیوندهای سفارشی در واقع لینک های دائمی هستند که شما قصد دارید برای صفحات سایت خود استفاده کنید. آنها مهم هستند زیرا تجربه کاربر را بهبود میبخشند و سئو وبسایت وردپرسی شما را بهتر میکنند.
نکته سیزدهم: یک نوار ناوبری سفارشی (همانطور که قبلا بررسی کردیم) ایجاد کنید تا ناوبری سایت شما برای بازدیدکنندگان آسان باشد.
نکته چهاردهم: گزیدههایی21excerpts از مطالب پستها را در پستهای وبلاگ خود قرار دهید تا افراد بتوانند به صورت کلی با موضوع مقاله آشنا شوند. تنها با گنجاندن گزیدههایی در صفحه وبلاگ خود، شما فضایی را برای لیست کردن تمامی مطالب موجود در وبلاگ خود در یک مکان ایجاد میکنید. سپس بازدیدکنندگان میتوانند گزیدهها را بخوانند و برای خواندن پستهایی که بیشتر به آنها علاقه دارند، کلیک کنند.
نکته پانزدهم: وبسایت خود را به گونهای ساختار دهید که برای شخصیت کسب و کار شما، بازدیدکنندگان و خریداران شما منطقی به نظر آید. به عنوان مثال، اگر وبلاگنویس هستید از پستها استفاده کنید و اگر صاحب کسب و کار تجاری هستید از صفحات استفاده کنید.
نکته شانزدهم: دکمههای Comment و Share را در هر صفحهای از صفحات وبسایت خود قرار ندهید. زیرا این کار شاید از نظر کاربردی و محتوایی مناسب نباشد، مثلاً شما به دکمه Comment یا Share در صفحه ″درباره ما″ یا هر یک از صفحات این چنینی نیاز ندارید.
نکته هفدهم: توجه داشته باشید که وبسایت شما در موبایل چگونه به نظر میرسد. این روزها مردم اکثراً در حال جستجوی اینترنتی در تلفن، تبلت و … خود هستند و لزوما از روی یک کامپیوتر شخصی به سایت شما نمینگرند. همچنین میتوانید از پلاگینها نیز برای کمک گرفتن در دستیابی به یک طراحی پاسخگو در موبایل (رسپانسیو)، استفاده نمایید.
نکته هجدهم: در صورت امکان از تصاویر و محتوای ویدئویی برای شکستن متن (و اینکه وبسایت شما صرفا یک حالت خشک متنی نداشته باشد) در صفحات وبسایت خود استفاده کنید.
نکته نوزدهم: سایت وردپرس و پلاگینهای خود را به طور مرتب بهروز کنید. وردپرس خودش به شما خواهد گفت که چه زمانی بهروزرسانیها منتشر میشوند. این کار باعث میشود وبسایت شما تازه به نظر برسد و به طور موثر کار کند.
نکته بیستم: از اثبات اجتماعی22social proof استفاده کنید تا به بازدیدکنندگان وبسایت جدید خود نشان دهید که چند نفر دیگر قبلاً سایت و محتوای شما را مشاهده کردهاند. پلاگینهایی برای کمک به شما در انجام این کار در عرض چند دقیقه وجود دارند.
جمعبندی
داشتن یک وبسایت عالی اهمیت دارد. این وبسایت در نحوه ارتباط شما با بازدیدکنندگان و کاربران خود و همچنین ایجادکردن اولین تصور مثبت در کاربران جدید و تقویت نرخ تبدیل بازدیدکننده سایت به مشتری سایت اثرگذار است. خبر خوب این است که برای ایجاد چنین وبسایتی لازم نیست لزوماً یک طراح سایت خیلی حرفهای باشید و این مسئله نباید برای شما یک فرآیند دلهرهآور باشد. زیرا ابزار مناسبی به نام وردپرس برای این کار وجود دارد. این سیستم مدیریت محتوا با کاربری آسانی که دارد و برنامههایی کاملاً قابل تنظیم و مناسب برای همه نیازها، مشکل شما را برطرف میکند. در این مقاله به سوال اصلی «وردپرس چیست؟» پاسخ داده و سعی کردیم راهنمای مناسبی در زمینه طراحی سایت با وردپرس در اختیار شما قرار دهیم.
پاورقی:
- 1theme
- 2subdomain
- 3WordPress plan
- 4managed WordPress hosting
- 5admin
- 6Primary Domain
- 7themes
- 8templates
- 9dynamic pages
- 10tagline
- 11navigation bar
- 12Yoast SEO
- 13All in One SEO
- 14The Events Calendar
- 15HubSpot WordPress Plugin
- 16WordPress’ online support
- 17Image Alt Text
- 18Snapshot Pro
- 19Google Analytics
- 20custom permalinks
- 21excerpts
- 22social proof