چرا رنگها در طراحی وب اهمیت دارند؟
این سؤالی است که شاید پیش از ورود به مباحث دیگر باید پاسخ به آن روشن شود. رنگها در طراحی وب نقشی اساسی ایفا میکنند. آنها میتوانند احساسات کاربران را برانگیخته و معانی مختلفی را در ذهن مخاطبان تداعی کنند. در نتیجه از لحاظ بصری بر روی بازدیدکنندگان سایت شما اثرگذار هستند. شما با بهکارگیری رنگ بندی مناسب در طراحی سایت خود میتوانید فضای مناسبی برای کاربران ایجاد نمایید.
همچنین رنگها نشاندهنده برند شرکت یا سایت شما نیز هستند و از آنها برای برندسازی نیز استفاده میشود. آنها همچنین میتوانند راهنمای کاربران در برخی موارد باشند. به طور کلی استفاده مناسب از پالت رنگی، تجربه کاربری را بهبود میدهد. بنابراین دانستن اصول و تئوری رنگ ها در طراحی وب، جهت طراحی مناسب و جذاب یک وب سایت ضروری خواهد بود.
تئوری رنگ ها در طراحی وب چیست؟
تئوری رنگ را میتوان اینگونه تعریف کرد: مجموعهای از قوانینی که هنرمندان و طراحان با پیروی از آنها میتوانند ایدهها و احساسات خود را به مخاطبان منتقل کنند. در واقع مفهوم تئوری رنگ ها موضوع پیچیدهای است و مباحث گوناگونی چون المانهای طراحی، مسائل روانشناسی و هنرهای گرافیکی و بصری در آن دخیل هستند. اما سؤال اساسی این است که نقش تئوری رنگ ها در طراحی وب چیست؟
خب پاسخ ساده است. شما برای هر وب سایتی نیاز دارید که مجموعهای از رنگها را به عنوان پالت رنگی خود انتخاب کنید. اگر دانش شما در زمینه تئوری رنگ ها کافی باشد، از آن در انتخاب پالت رنگی سایت کمک میگیرید. اگر درک صحیحی از موضوع داشته باشید و رنگ بندی مناسبی به کار ببرید، شاهد بهبود عملکرد سایت خود خواهید بود.
مشخص کردن مخاطبان هدف در انتخاب رنگ
همان طور که در فرآیند تولید محتوای سایت و تحقیق در مورد کلمه کلیدی شما نیاز به بررسی و شناسایی بهتر مخاطبان هدف سایت خود دارید، در مسئله انتخاب پالت رنگی نیز قضیه به همین شکل است. شما نباید صرفاً براساس علایق شخصی خود رنگ بندی سایت را تنظیم کنید.
تئوری رنگ ها در طراحی وب به ما یادآور میشود که مخاطبان سایت در اولویت قرار دارند و نیازها و روحیه آنها باید در نظر گرفته شود. به عنوان مثال فرض کنید که مخاطبان هدف سایت شما اکثراً افراد مسن باشند. مسلماً در این حالت توجه به تضاد رنگی مناسب در اولویت قرار میگیرد. متون بزرگتر و پررنگتر و همچنین مشخص کردن قسمتهای قابل کلیک برای چنین کاربرانی بسیار مهم است تا بتوانند از سایت شما بیشترین بهره را ببرند.
اما در نقطه مقابل، اگر مخاطبان سایت شما اکثراً از قشر جوان جامعه باشند، رنگ بندی جذاب، درخشان و مهیج شاید گزینه مناسبتری باشد. البته که محتوای سایت نیز باید جذاب باشد تا به جذب مخاطب کمک کند، اما نباید از نقش و اهمیت رنگ بندی چشم پوشید.
روان شناسی رنگها
یکی دیگر از نکاتی که در انتخاب پالت رنگی سایت خود باید به آن توجه داشته باشید، بحث «روان شناسی رنگها» است. در واقع منظور تأثیری است که هر رنگ میتواند بر روی احساسات بازدیدکننده سایت داشته باشد. البته مباحث روان شناسی رنگها شاید گستردهتر از آن باشد که بخواهیم در چند سطر به توضیح آن بپردازیم، اما به هر صورت خوب است که به این نکته توجه داشته باشید که هر رنگ میتواند انتقال دهنده پیام خاصی به مخاطب باشد. همچنین با توجه به شرایط فرهنگی هر جامعه ممکن است این معانی از مکانی به مکان دیگر متفاوت باشند. در ادامه معانی برخی رنگها (با توجه به آنچه در امریکا تعریف شده) ارائه میشود.
- رنگ سبز: نشان دهنده رشد و همچنین طبیعت است. میتوان آن را نماد سلامتی، آرامش، صافی و وقار دانست.
- رنگ آبی: این رنگ نیز به نوعی به آب نسبت داده شده و نمایانگر آرامش است. حس اطمینان خاطر در مخاطب ایجاد میکند و بیشتر برای سایتهای شرکتی استفاده میشود.
- رنگ بنفش: نمایانگر توانگری بوده و نشانی از موفقیت است. همچنین مفهوم خلاقیت نیز از آن استنباط میگردد.
- رنگ سفید: از آنجایی که به صورت پیشفرض در پس زمینه اکثر سایتها به کار میرود به نوعی حس خنثی برای مخاطب ایجاد میکند. از همین ویژگی آن برای ایجاد فضای سفید یا خالی1white space در طراحی سایت کمک گرفته میشود.
از آنجایی که ما نمیخواهیم مطلب از حوصله خواننده خارج گردد به همین میزان از نوشتن درخصوص روانشناسی رنگها بسنده میکنیم و به ادامه مطالب مرتبط با تئوری رنگ ها در طراحی وب میپردازیم.
چگونه پالت رنگی سایت را انتخاب کنیم؟
اکنون که تا حدودی با مباحث تئوری رنگ ها در طراحی وب آشنا شدهاید، مسلماً سؤال اساسی در ذهن شما در مورد چگونگی انتخاب پالت رنگی سایت شکل میگیرد. خب این مسئله تا حد زیادی بسته به ذوق و سلیقه طراح و موضوع سایت دارد. مسلماً پاسخ یکتایی برای این پرسش نمیتوان پیدا کرد.
خوب است به این نکته اشاره کنیم که معمولاً در هر وب سایت از یک تا سه رنگ اصلی استفاده میشود. بهکارگیری تنوع رنگی فراوان در وب سایتها به طور کلی چندان توصیه نمیشود. معمولاً یک رنگ به عنوان رنگ اولیه2primary color انتخاب شده و رنگ دومی3secondary color هم به عنوان مکمل آن در نظر گرفته میشود. گاهی اوقات از رنگ سومی تحت عنوان رنگ تأکید کردن4accent color نیز یاد میشود که با بهکارگیری آن میتوان توجه مخاطب را در مواردی که ضروری است، جلب کرد.
البته لازم به ذکر است که معمولاً رنگهای سفید یا مشکی یا خاکستری نیز در پالت رنگی وب سایتها قرار میگیرند که برای متون یا رنگ پسزمینه قسمتهای مختلف از آنها کمک گرفته میشود. جدای از این مسئله از طیف رنگی کم رنگ تر یا پررنگتر مربوط به رنگهای اصلی سایت نیز در طراحی قسمتهای مختلف استفاده میشود.
ابزارهای مناسب برای انتخاب رنگ
بعد از درک صحیح از تئوری رنگ ها در طراحی وب، شما برای انتخاب پالت رنگی سایت خود نیاز به ابزار خواهید داشت. ابزارهای زیر در این مسئله میتوانند به شما کمک کنید.
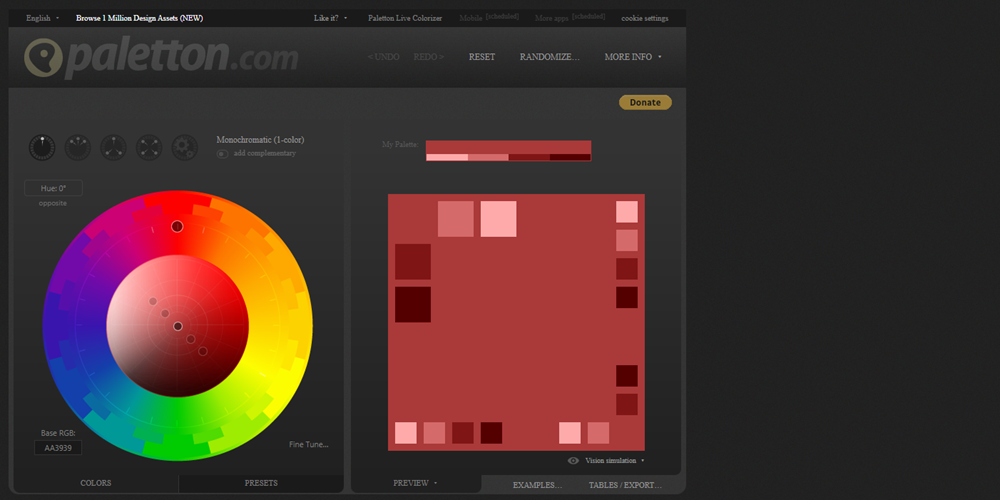
سایت Paletton
یکی از ابزارهای مفید و مناسب در تولید پالت رنگی سایت، ابزار Paletton است که حالتهای مختلفی را در تولید رنگها به کار میگیرد. به کمک اطلاعاتی که این ابزار به شما میدهد تا حدودی میتوانید درک کنید که وب سایت شما از نظر مخاطبان به چه شکلی بازخورد میگیرد (با توجه به پالت رنگی انتخاب شده).
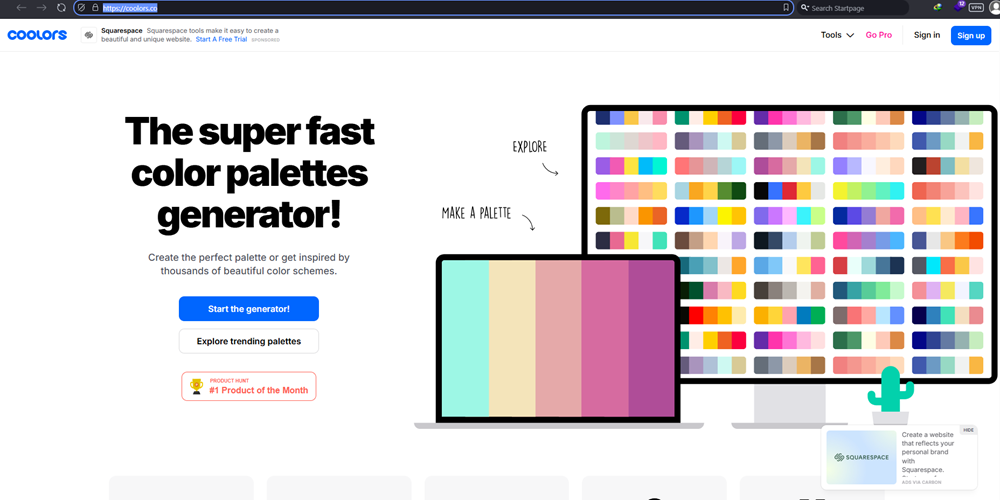
سایت Coolors
به کمک سایت Coolors و ابزار آن در انتخاب رنگ، میتوانید رنگهای مختلف را در کنار یکدیگر تست کنید. با بررسی رنگهای مختلف و احیاناً تعویض هر یک از آنها بهتر متوجه میشوید که چه پالت رنگی میتواند مناسبترین گزینه برای سایت شما باشد.
چگونگی به کارگیری پالت رنگی در سایت
بعد از انتخاب پالت رنگی بهتر است به ذکر نکاتی در مورد چگونگی بهکارگیری و استفاده از آن در وب سایت بپردازیم. به این ترتیب میتوانید تا حدودی مطمئن شوید که رنگ بندی شما به خوبی در سایت قرار گرفته است.
توجه به تضاد رنگی و دسترسی پذیری
اگر مطالب سایت شما از لحاظ در دسترس بودن برای کاربران دچار مشکلاتی باشند، مسلماً تلاشهای شما به هدر میرود. مثلاً یکی از مواردی که باید به آن توجه داشته باشید، تضاد رنگی مناسب بین رنگ متن و رنگ پسزمینه است. به این ترتیب تمامی افراد (به خصوص کاربرانی که در تشخیص رنگها محدودیت دارند) میتوانند از مطالب سایت شما بهره ببرند. از جمله ابزارهای مناسبی که به شما در تشخیص تضاد رنگی مناسب کمک میکند، ابزار contrast checker است.
به کارگیری رنگهای اصلی (طبق تئوری رنگ ها در طراحی وب)
در بخشهای قبلی در مورد رنگ بندی سایت صحبت کردیم. بیان کردیم که در سایتها معمولاً رنگهای اولیه و ثانویه تعریف میشوند. اما اینکه چگونه باید از آنها استفاده کرد، موضوع دیگری است. شاید پاسخ یکتایی برای تمامی پروژهها موجود نباشد. برای درک بهتر، ما توضیح مختصری در مورد کاربرد این دستههای رنگی ارائه میکنیم.
شما در یک نگاه میتوانید رنگهای به کار رفته در سایت را در یکی از سه دسته زیر قرار دهید.
- رنگ اولیه: این رنگ برای المانهایی به کار میرود که اهمیت بیشتری دارند. در واقع شما میخواهید حتماً توجه کاربر به آنها جلب شود. مانند دکمهایی که حتماً کاربر باید روی آن کلیک کند.
- رنگ ثانویه: این رنگ برای المانهای دارای اهمیت کمتر استفاده میشود. مثلاً متون دارای اهمیت کمتر یا دکمههایی که شاید چندان هم کلیک روی آنها برای شما مهم نباشد و … .
- رنگهای دیگر: رنگهای دیگری که عموماً حالت خنثی در وب سایتها دارند، برای متون عمومی یا پسزمینه المانها استفاده میشوند و معمولاً هم در طیف رنگهای سفید یا خاکستری قرار دارند.
با بهکارگیری مناسب این رنگها میتوانید وب سایتی همگن و متوازن ایجاد کنید. بعد از انتخاب پالت رنگی و بهکارگیری مناسب آن در سایت، باید به این نکته هم توجه داشته باشید که بهتر است در سایر کانالهای تبلیغاتی خود نیز (به جهت برندسازی) از همان طیف رنگی استفاده کنید.
جمعبندی
در این مقاله در مورد تئوری رنگ ها در طراحی وب صحبت کردیم. بیان کردیم که در قدم اول باید موضوع سایت خود و مخاطبان هدف را در نظر بگیرید. همچنین به مسئله روان شناسی رنگها نیز در انتخاب پالت رنگی سایت توجه داشته باشید. در ادامه نیز با ذکر ابزارها و نکاتی در جهت انتخاب و بهکارگیری پالت رنگی، سعی کردیم راهنمای مناسبی در این زمینه در اختیار علاقه مندان قرار دهیم.
پاورقی:
- 1white space
- 2primary color
- 3secondary color
- 4accent color