خوشبختانه به کمک افزونه المنتور، برای ساخت یک وبسایت جذاب و زیبا، نیازی به دانش کدنویسی (لااقل به شکل عمیق و حرفهای) ندارید. در این مقاله به پاسخ پرسش «المنتور چیست؟» میپردازیم. این افزونه رایگان (که البته دارای نسخه پولی و غیر رایگان نیز هست) را که به وردپرس ملحق شده و به بسیاری از طراحان سایت و مالکان شرکتها و سایتهای تجاری، در ساخت وبسایت کمک میکند، معرفی میکنیم.
به بررسی اینکه «المنتور چگونه کار میکند؟»، «چگونگی نصب المنتور» و همچنین ذکر برخی نکاتی که به شما کمک میکند تا بیشترین بهره را از افزونه المنتور ببرید، خواهیم پرداخت.
المنتور چیست؟
المنتور یک صفحهساز وردپرسی است که دارای قابلیت کشیدن و رها کردن1drag-and-drop المانها است و به راحتی میتوانید به کمک آن، المانها و ویجتهای مورد نظر خود را به صفحه سایت اضافه کنید. این افزونه به شما کمک میکند تا به وسیله یک ویرایشگر بصری2visual editor، صفحات سایت خود را طراحی کنید و نیازی به کدنویسی نداشته باشید. افزونه المنتور برای ساخت و طراحی وبسایتهای پویا به شکل سریع طراحی شده است.
در واقع افزونه المنتور، یک پلاگین وردپرسی است که راهحل مناسبی برای ساخت وبسایت در اختیار شما قرار میدهد. تمامی جنبههای سایت خود را میتوانید در بستر این افزونه تحت کنترل خود درآورید. شما میتوانید افکتهای حرکتی3motion effects در سایتتان ایجاد کنید. از فونتهای مختلف بهره ببرید و تصاویر پس زمینه دلپذیر و خاصی به صفحات سایت خود اضافه کنید.
چرا باید از افوزنه المنتور استفاده کنیم؟
افزونه المنتور برای افراد مختلف (با سطوح و تجربه فنی متفاوت) قابل استفاده است. اگر شما از نظر مهارتهای طراحی سایت و کدنویسی در سطح بالایی قرار ندارید، ویرایشگر بصری این افزونه برای شما مناسب است. به کمک آن میتوانید هر یک از ویجتهای افزونه المنتور (که تعداد آنها به بیش از 90 عدد میرسد) را کشیده و درون صفحه سایت رها کنید. به این ترتیب المانهای گوناگون سایت مانند محتوای سایت، دکمهها، فرمها و نمودارها و …. را میسازید.
در اصل برای توسعهدهندگان وردپرس4WordPress developers، افزونه المنتور از گزینههای مفید و مهم و کاربردی است. از جمله قابلیتهای این افزونه، قابلیت شخصیسازی ویژگیها، بهینه بودن کدها و اسکریپتهای استفاده شده و همچنین قابلیت بازگشت به نسخههای قبلی افزونه است.
چه چیزهایی را میتوانید به کمک افزونه المنتور بسازید؟
شما میتوانید تقریباً تمامی بخشها و المانها و هر چیزی که یک وبسایت به آن نیاز دارد، به کمک افزونه المنتور بسازید. از صفحات فرود5landing pages گرفته تا صفحات فروش، صفحات پلنها و قیمتها و حتی فرمهای سفارشیسازی شده همگی به وسیله این افزونه ساخته میشوند. شاید برای تازهکارها تصورش دشوار باشد، اما افزونه المنتور ایدههای شما در طراحی سایت را به واقعیت تبدیل میکند. به عنوان مثال به این وبسایت که به کمک افزونه المنتور طراحی شده است، توجه کنید.
آیا افزونه المنتور رایگان است؟
در پاسخ به این سوال باید گفت که المنتور هم نسخه رایگان دارد و هم مجموعهای از ورژنهای پولی (غیر رایگان) را ارائه میدهد. نسخه رایگان المنتور همه آنچه را که برای یک تجربه کاربری مناسب در سایت خود به آن نیاز دارید، در خود جای داده است. این موارد شامل ویرایشگر با قابلیت کشیدن و رها کردن، 40 مورد از ویجتهای پایه و 30 مورد از قالبها6template میشود. اگر شما نیز به قابلیتهای پیشرفتهتر افزونه المنتور نیاز دارید، میتوانید از نسخه پولی و حرفهای المنتور که با نام المنتور پرو شناخته میشود، استفاده کنید. در این سایت میتوانید قیمتها و قابلیتهای هر یک پلنهای افزونه المنتور را به خوبی بررسی کنید.
امیدوارم که با بررسی موارد فوق و توضیحاتی که ارائه شد، توانسته باشیم به سؤال «المنتور چیست» پاسخ داده باشیم. در ادامه به چگونه نصب کردن افزونه المنتور میپردازیم.
نصب افزونه المنتور
مشابه همه افزونههای وردپرسی، نصب افزونه المنتور نیز، سریع و آسان است. دو راه برای نصب آن وجود دارد. در ادامه به بررسی آنها میپردازیم.
نصب افزونه المنتور از طریق Elementor.com
ابتدا به سایت Elementor.com رفته و بر روی گزینه Get Started کلیک کنید:
سپس آدرس ایمیل و رمز عبور مدنظر خود را وارد نمایید تا یک حساب کاربری ایجاد کنید:
در ادامه باید به سؤالاتی در مورد وبسایت مدنظر خود و همچنین میزان تجربهای که در ساخت وبسایت دارید، پاسخ دهید:
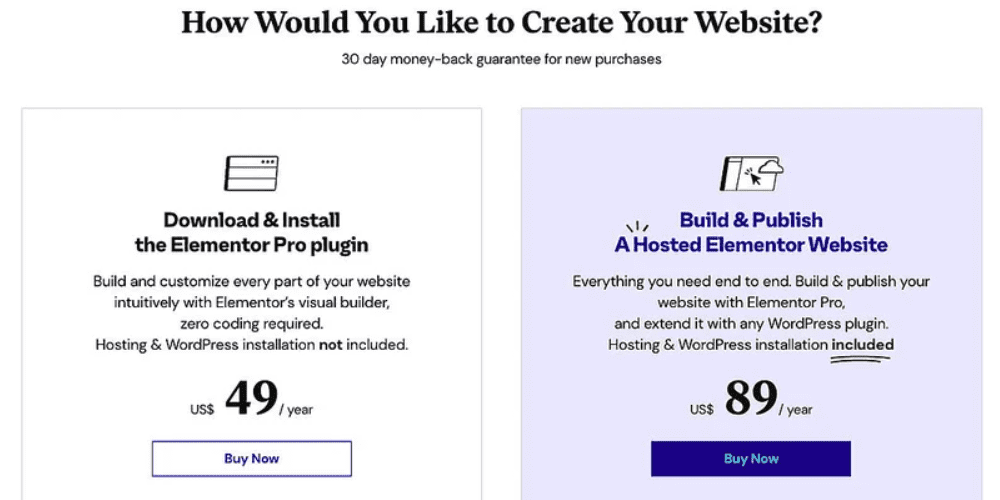
شما در گام بعد انتخاب میکنید که چگونه میخواهید سایت خود را ایجاد کنید. به بیان دیگر در این مرحله مشخص میکنید که آیا قصد استفاده از ویژگیهای المنتور پرو را دارید یا خیر. ما در اینجا نسخه رایگان را انتخاب کرده ایم:
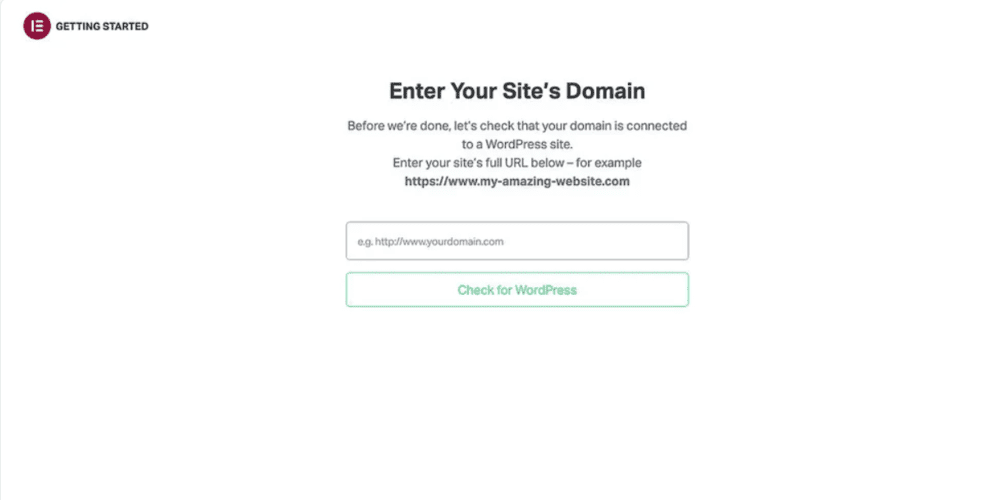
نکتهای که باید به آن توجه کنید، این است که برای استفاده المنتور در این حالت نیاز است که یک سایت فعال (آنلاین) وردپرسی را راهاندازی کرده باشید. در ادامه مراحل باید آدرس وبسایت خود را به ابزار چککننده سایت المنتور بدهید تا بررسیهای لازم صورت پذیرد:
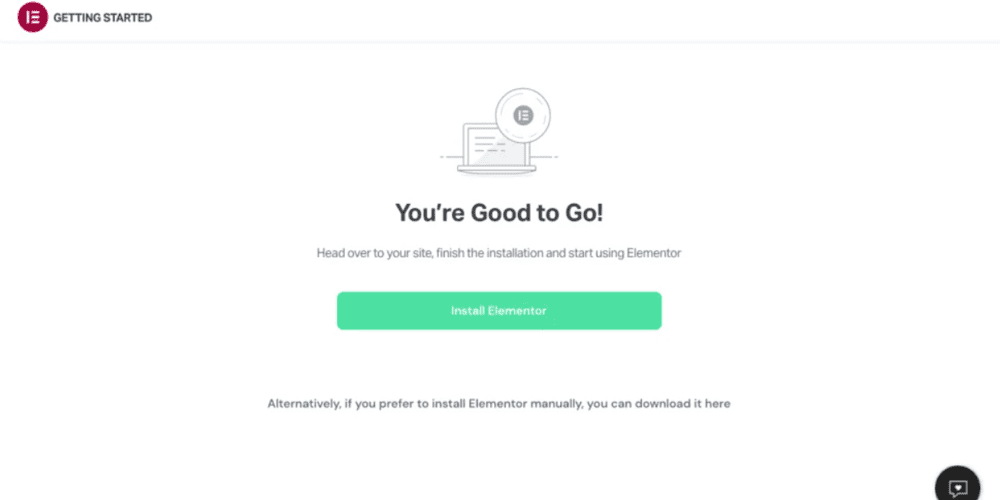
بعد از چک کردن سازگاری سایت شما به کمک ابزار موجود، بر روی دکمه Intall Elementor کلیک کنید:
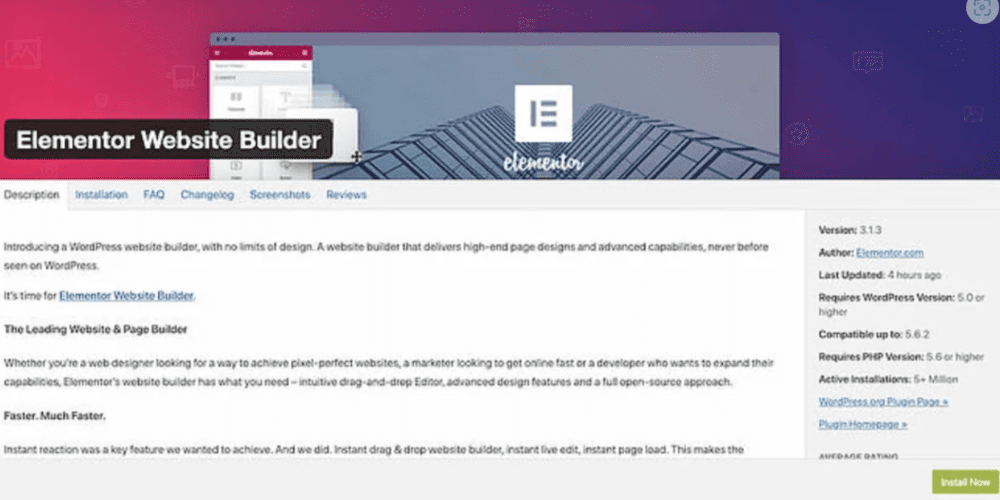
بعد از این کار به سمت صفحه login سایت خود هدایت میشوید. در آنجا بعد از ورود اطلاعات ادمین سایت، به صفحه مربوط به افزونه المنتور منتقل میشوید. با کلیک بر روی دکمه Install Now در پایین سمت راست صفحه فرآیند نصب افزونه المنتور آغاز میشود:
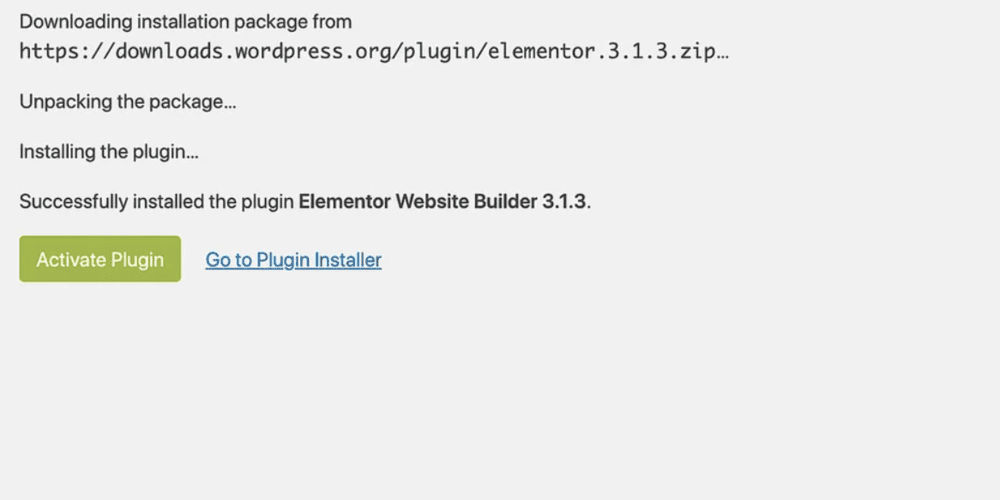
سپس به صفحهای میرسید که پیام نصب موفق افزونه را نمایش میدهد. باید با کلیک بر روی دکمه Activate plugin به فعالسازی افزونه بپردازید:
با این کار، مراحل نصب افزونه المنتور به پایان میرسد. اکنون میتوانید از صفحهساز معروف المنتور در سایت خود استفاده کنید.
نصب المنتور از طریق داشبورد وردپرس
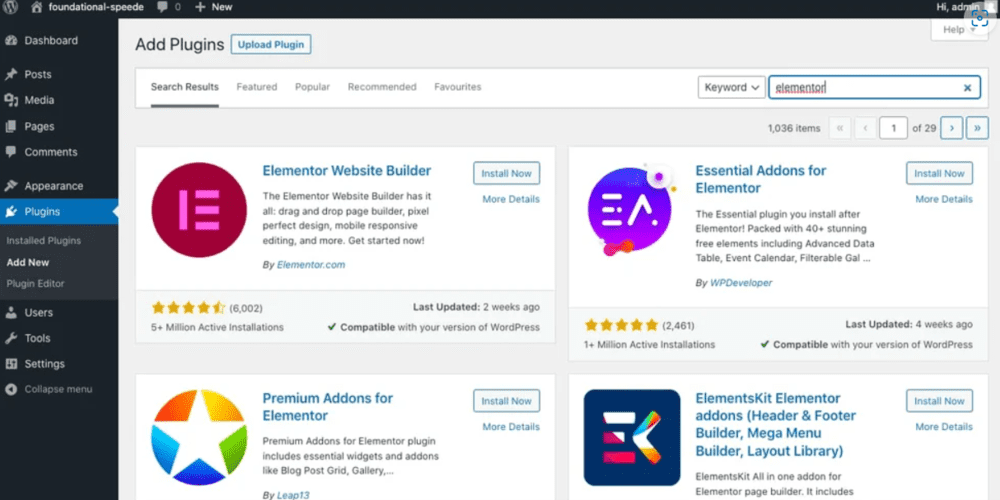
برای این روش، ابتدا از داشبورد وردپرس سایت خود به بخش Plugins > Add New مراجعه کنید.
در بخش نوار جستجو، elementor را جستجو کرده و گزینه Elementor Website Builder را در میان گزینهها پیدا کنید:
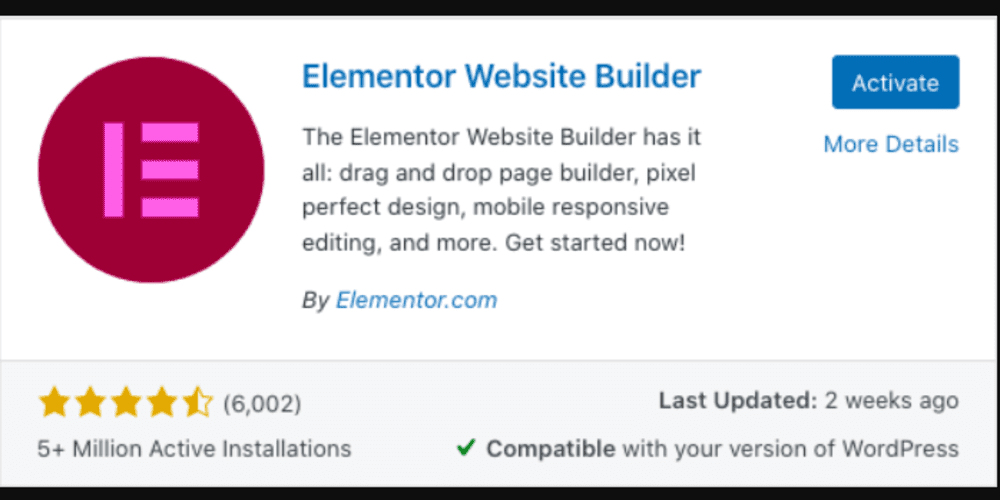
بر روی دکمه Install Now کلیک کنید. بعد از پایان فرآیند نصب افزونه المنتور، بر روی دکمه Activate کلیک کنید:
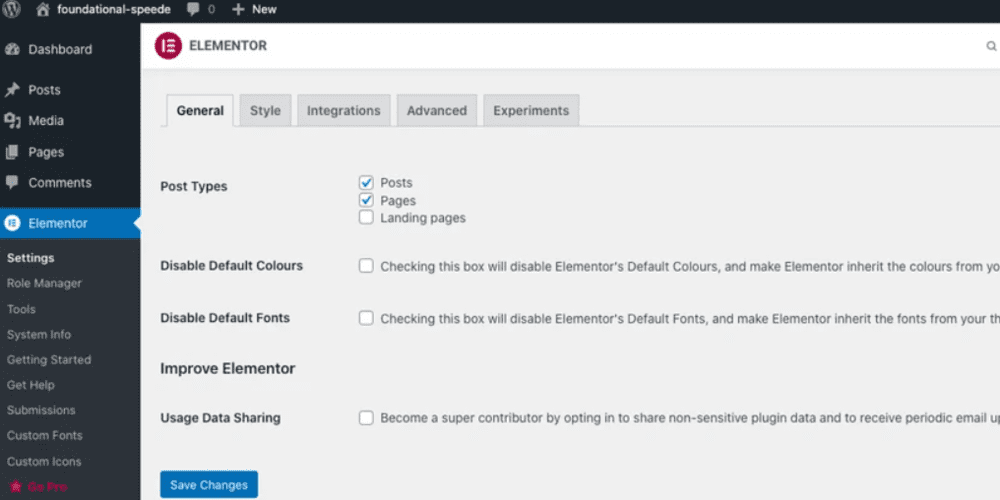
بعد از این کار گزینههای صفحه ساز المنتور به صورت خودکار در نوار کناری داشبورد وردپرس شما ظاهر میشوند. البته باید توجه داشته باشید که این گزینهها بیشتر برای دستیابی به تنظیمات افزونه المنتور هستند و برای ساخت و طراحی صفحات سایت به کار نمیروند:
استفاده افزونه المنتور در وردپرس
به کمک المنتور همان طور که در بخش «المنتور چیست؟» ذکر کرده ایم، میتوانید ایدههای طراحی سایت خود را به واقعیت تبدیل کنید. ویژگی ویرایش زنده7live editing در افزونه المنتور موجب میشود که بتوانید همان طور که المان یا بخشی از صفحه را طراحی میکنید، آن طرح را ببینید. در نتیجه بهتر متوجه روند و پیشرفت کار بشوید. ما در ادامه، بیشتر درخصوص نحوه استفاده از ویرایشگر المنتور توضیح میدهیم.
راهنمای افزونه المنتور
طراحی سایتهای زیبا به کمک افزونه المنتور امکانپذیر است. بنابراین شما میتوانید با یادگیری المنتور، از این بابت آسوده خاطر باشید. خوشبختانه یادگیری مباحث اولیه و پایهای افزونه المنتور در عرض چند دقیقه امکانپذیر است. در اینجا یک راهنمای افزونه المنتور برای تازهکارها آورده شده است که به سرعت مباحث اولیه را به شما یاد میدهد.
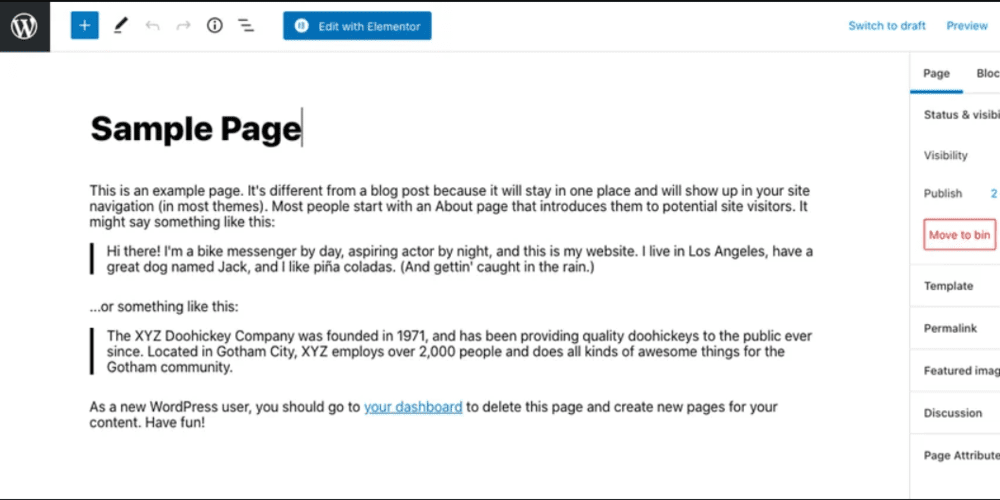
گام نخست: برای شروع یک صفحه یا نوشته8post در داشبور وردپرس خود ایجاد کنید و سپس بر روی گزینه Edit with Elementor کلیک کنید.
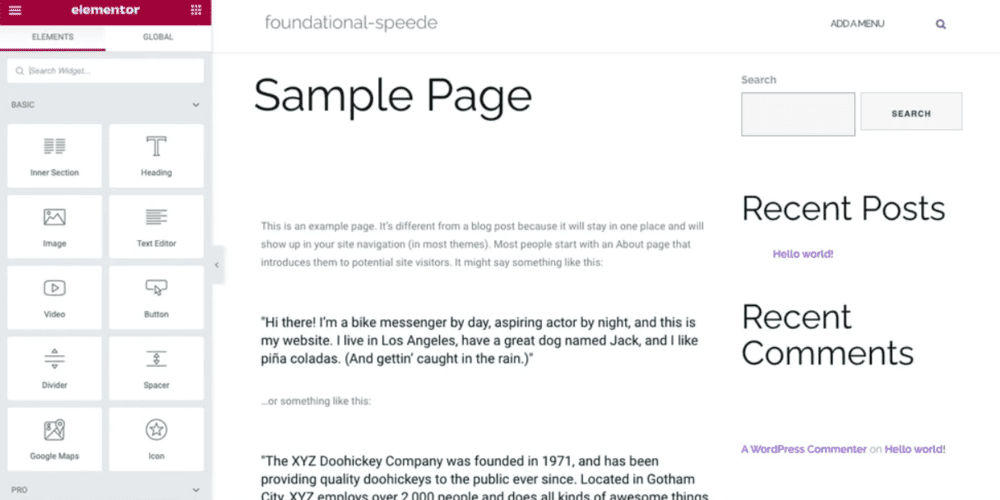
گام دوم: با این کار وارد ویرایشگر المنتور میشوید. در این حالت صفحه شما ساختاری شبیه به شکل زیر خواهد داشت.
گام سوم: برای استفاده از ویرایشگر المنتور باید با اصول و ساختار آن آشنایی داشته باشید. در سمت چپ (در صورتی که سایت شما انگلیسی یا از چپ به راست است) شما نوار ابزار و یا همان ویجت های افزونه المنتور را مشاهده میکنید. تمامی المانهایی که میتوان با کشیدن و رها کردن، آنها را به صفحه اضافه نمود، در این نوار مشاهده میشوند. به کمک آنها میتوانید صفحات سایت خود را بسازید.
قبل از شروع و کشیدن و رها کردن المانها، شما باید آگاه باشید که ویرایشگر المنتور از سه بخش اصلی (یا در واقع سه نوع المان اصلی) تشکیل میشود.
به همان ترتیبی که در بالا ذکر شده، این بخشها از بیرونیترین حالت به سمت درونیترین حالت ساختاردهی میشوند. یعنی ردیفها (سطرها) بزرگترین بلاک هستند که سایر المانها را در خود جای میدهند. بعد از آن ستونها هستند که در داخل خود ویجتها را پذیرایی میکنند.
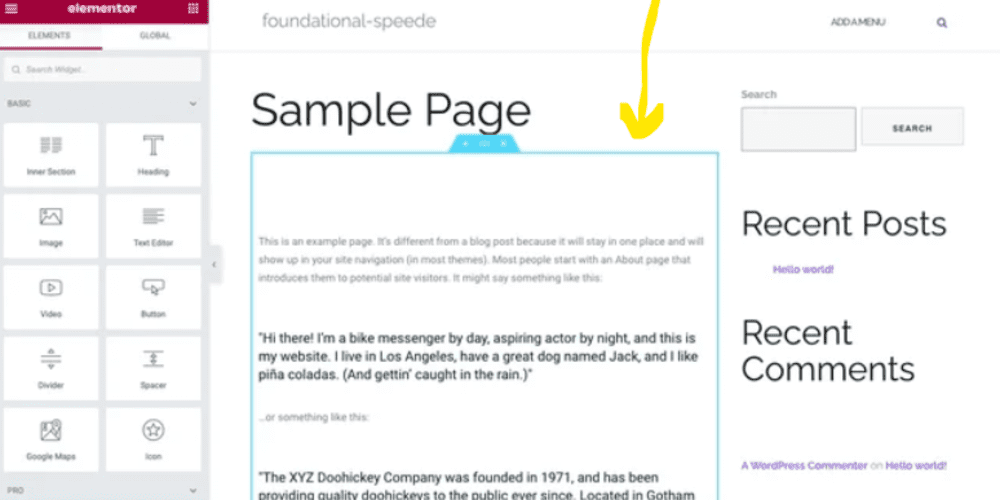
خود افزونه المنتور با ایجاد هایلایتهایی درون صفحه برای شما مشخص میکند که چگونه سطرها و ستونها یا ویجتهای خود را به صفحه اضافه کنید. البته توجه داشته باشید که شما نمیتوانید ویجتها را در بخش ناوبری سایت12navigation و هدینگ13heading آن وارد کنید.
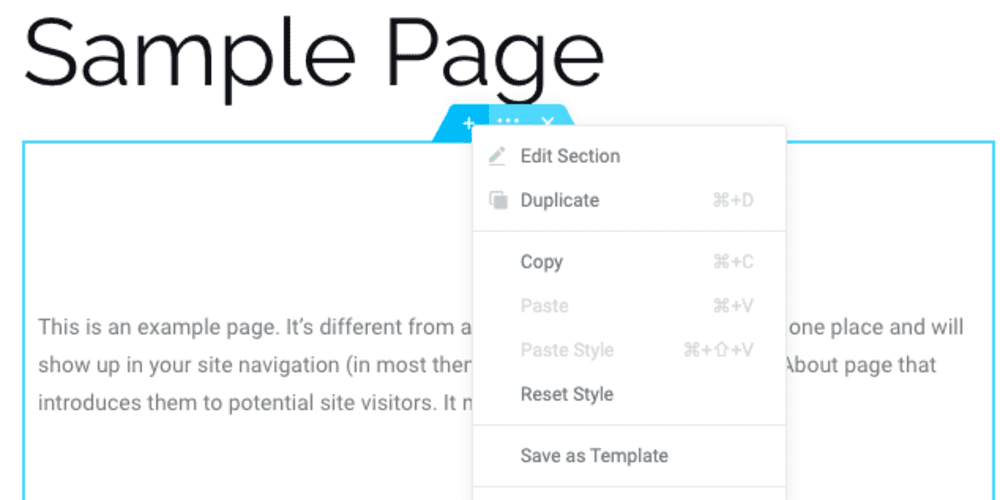
با کلیک راست کردن بر روی هر بخش که به کمک هایلاتها مشخص شده و انتخاب گزینه Edit یا همان ویرایش، میتوانید به ویرایش کردن آن سطر یا ستون یا ویجت بپردازید. در این مرحله تغییرات دلخواه خود را روی آن اعمال کنید.
گام چهارم: اکنون که با ساختار و اصول کلی نحوه استفاده از ویرایشگر المنتور آشنا شدید، برای اضافه کردن هر ویجتی که نیاز دارید، تنها کافی است بر روی آن کلیک کنید. سپس دکمه سمت چپ موس را نگه دارید و ویجت مربوطه را کشیده و در جایی که میخواهید (مثلاً داخل یکی از ستونها) رها کنید.
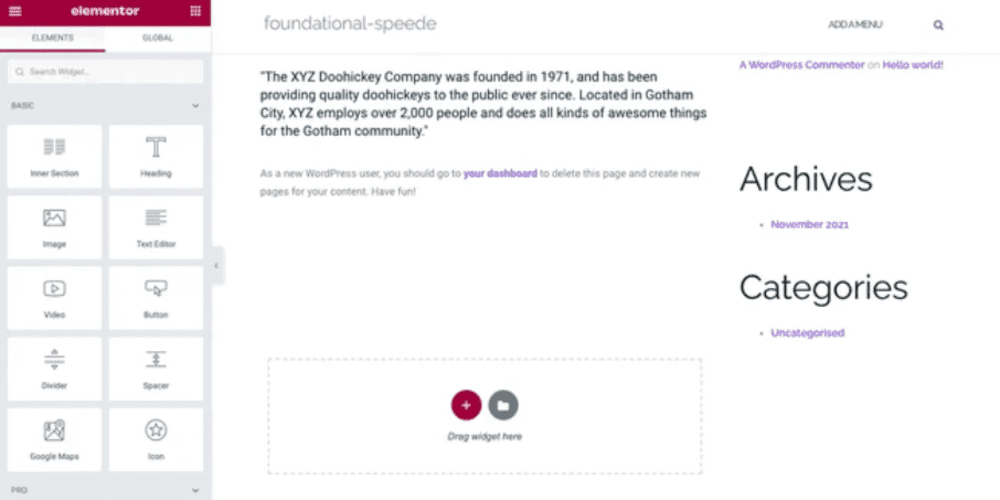
به عنوان مثال با اسکرول کردن به سمت پایین صفحه، شما فضای خالی را مشاهده میکنید که میتوانید یکی از ویجتها را در آنجا رها کنید.
ممکن است توضیحات این راهنمای المنتور برای شما کمی گیجکننده و مبهم باشد و هنوز به طور کامل متوجه نشده باشید که المنتور چیست. کافی است خودتان دست به کار شوید و شروع به ساختن صفحات کنید. با کمی سعی و خطا و بررسی ویجتها و نوار ابزار المنتور خودتان به خوبی متوجه میشوید که نحوه کار با آنها به چه صورت است و افزونه المنتور چیست و چه قابلیتهایی دارد. دیگر هیچگونه ترس و ابهامی در این خصوص نخواهید داشت. با کمی تمرین و تکرار کاملاً به نحوه استفاده از افزونه المنتور مسلط میشوید.
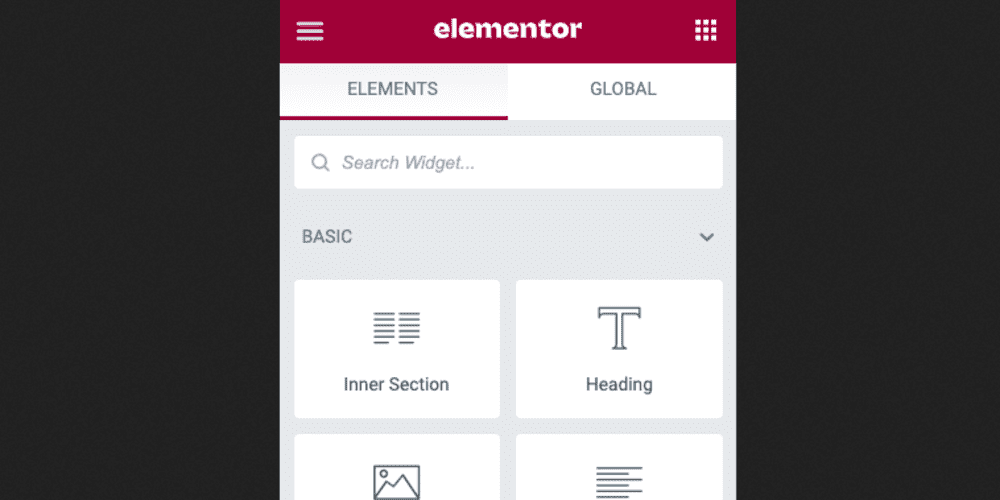
گام پنجم: از جمله قابلیتهای نوار ابزار کناری این است که شما میتوانید به کمک نوار جستجویی که در بالای آن وجود دارد به جستجوی ویجت موردنظر خود بپردازید. اگر با نام و ساختار ویجتها آشنایی ندارید، خودتان از میان ویجتها، هر کدام را که مناسب با عملکرد سایت خود میدانید، انتخاب کنید.
هم میتوانید ویجتهای پایهای و اولیه14basic مانند عنوان، گالری تصاویر و … را انتخاب کنید و هم میتوانید از ویجتهای پیشرفتهتر مانند عناوین دارای انیمیشن و … در سایت خود استفاده کنید.
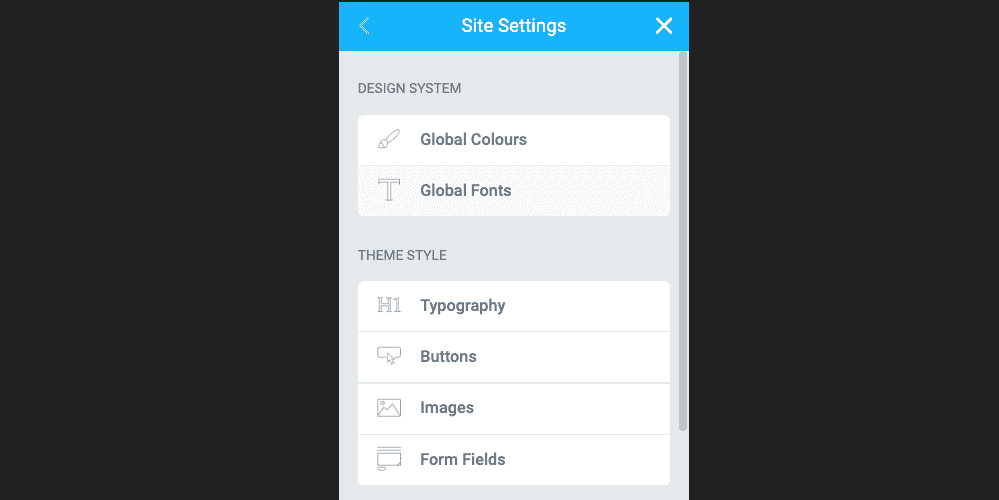
گام ششم: برای ایجاد فونتها و رنگهای پیش فرض در سایت خود، باید به بخش تنظیمات سایت بروید. بر روی دکمه همبرگرمانند (دکمه ای که با سه خط متوالی در گوشه سمت چپ و بالای نوار ابزار موجود است) کلیک کنید و گزینه Site Settings را انتخاب کنید. با باز شدن گزینههای جدید، علاوه بر رنگ و فونت سایت، میتوانید تنظیمات کلی سایت را نیز از طریق افزونه المنتور در این قسمت، اعمال کنید.
قالبهای المنتور
قالبها در المنتور، در حقیقت صفحات یا بلاکهای از پیشطراحیشدهای هستند که به شما کمک میکنند سایت وردپرسی خود را طراحی کنید. همانطور که میدانید صفحه سایت در اصل یک ساختار کامل و با صفحهبندی و محتوای مشخص را ارائه میدهد. در حالی که منظور ما از بلاکها در اینجا، بخشها یا سطرهایی هستند که ویجتهایی به صورت پیشفرض در آنها طراحی شده و قرار گرفتهاند. مثلاً قسمت هدر15header یا فوتر16footer در وبسایتها از جمله این بلاکها هستند.
اکنون که دیگر می دانید المنتور چیست و با نصب المنتور نیز آشنایی دارید، باید بدانید که پس از نصب، با توجه به اینکه از نسخه رایگان یا پولی افزونه المنتور استفاده میکنید، به تمپلیتها یا قالبهای مختلفی دسترسی خواهید داشت. همچنین قابلیت سرچ و جستجو برای قالب خاص و مناسب برای صفحه موردنظر شما یا براساس نام قالبها و… وجود دارد. تمامی قالبها برای نمایش مناسب در صفحات موبایل نیز بهینه شدهاند (اصطلاحاً responsive هستند). شما میتوانید تنها با یک کلیک آنها را به هر یک از صفحات سایت خود اضافه کنید. در ادامه گامهای مورد نیاز برای وارد کردن یک قالب به صفحه مورد نظر شما را شرح میدهیم.
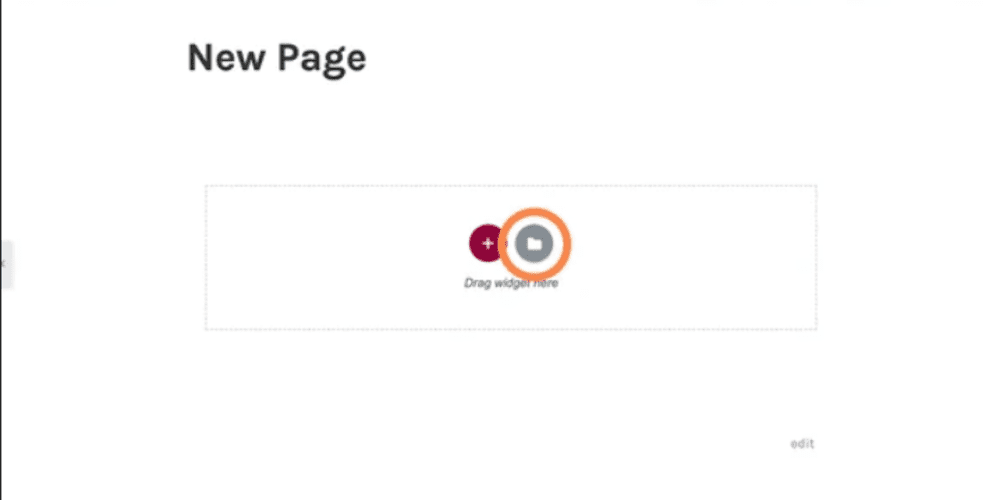
گام نخست: در صفحهای که به کمک ویرایش گر المنتور در حال طراحی آن هستید، به سمت پایین صفحه اسکرول کنید. به بخشی میرسید که ویجتهای جدید را میتوانید از طریق آن قسمت به سایت اضافه کنید. در آنجا بر روی دکمه ای که آیکون پوشهمانندی دارد، کلیک کنید:
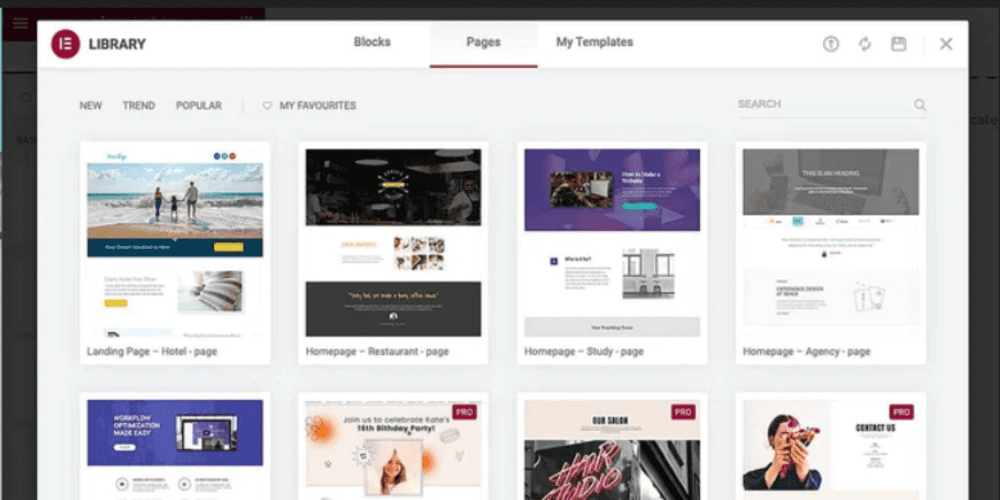
گام دوم: کتابخانه ای از قالبهای مختلف باز میشود که میتوانید به بررسی هر یک از قالبهای موجود بپردازید:
گام سوم: برای وارد کردن یک قالب، بر روی دکمه Insert کلیک کنید.
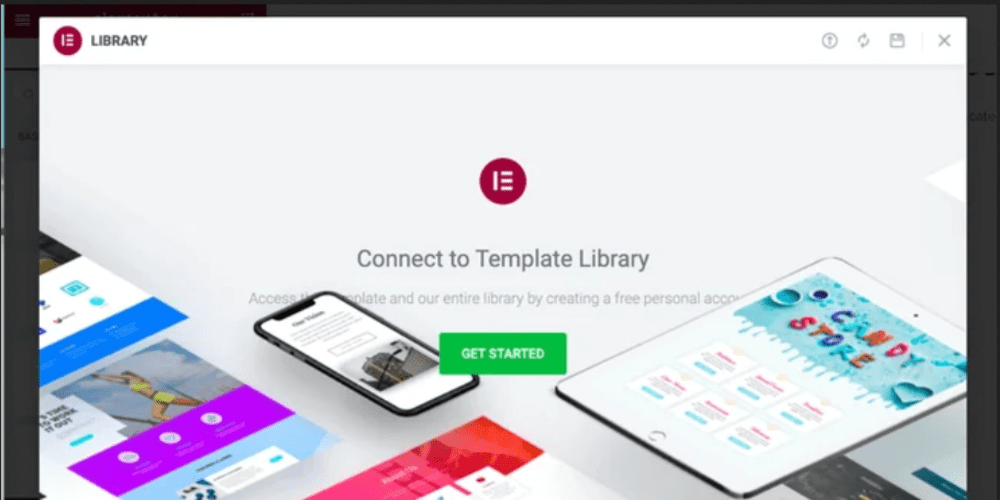
گام چهارم: در اینجا اگر هنوز به کتابخانه المنتور متصل نشدهاید، به این دلیل است که ابتدا باید در سایت المنتور ثبتنام کرده باشید. اگر هم قبلاً ثبتنام کردهاید، باید اطلاعات ورود خود را وارد کنید. برای انجام این کارها، افزونه المنتور خودش شما را به سمت سایت المنتور هدایت میکند تا مراحل ضروری را انجام دهید:
گام پنجم: بعد از ورود یا ثبتنام در سایت المنتور، اتصال شما به کتابخانه قالبها امکانپذیر میشود.
گام ششم: در این مرحله دیگر میتوانید قالب مورد نظر خود را به صفحه مربوطه وارد کرده و به ویرایش و طراحی صفحه خود بپردازید.
کار تمام شده است و قالب موردنظر شما وارد صفحه شده و میتوانید از آن استفاده کنید.
سؤالات متداول و نکات مهم در مورد افزونه المنتور
به جهت آنکه بتوانید بیشترین بهره را از افزونه المنتور ببرید، در این بخش برخی سؤالات متداول و پرتکرار در مورد افزونه المنتور را پاسخ دادهایم. امیدواریم که با مطالعه آنها بتوانید تصمیمگیری بهتری داشته باشید. همچنین ما نیز بهتر توانسته باشیم به پرسش «المنتور چیست؟» پاسخ داده باشیم.
آیا المنتور با تمامی تمها و قالبهای وردپرسی سازگار است؟
بله، تقریباً میتوان گفت که تمامی قالبهای وردپرسی که از استانداردهای کدنویسی توصیه شده توسط این پلتفرم، پیروی میکنند با المنتور سازگاری مناسبی دارند.
آیا المنتور باعث کندشدن سایت میشود؟
در واقع باید گفت که افزونه المنتور، یکی از سریعترین صفحهسازها در دنیای وردپرس است. اما برخی از وبسایتها ممکن است در سرعت بارگذاری صفحات دچار مشکل شوند. بهتر است برای بررسی بیشتر این موضوع و راهحلهای احتمالی، مقالهای را که توسط خود سایت المنتور به عنوان راهنما تهیه شده است، مطالعه کنید.
استفاده افزونه المنتور برای سئو خوب است یا بد؟
اگر افزونه المنتور باعث کندشدن سایت شما شود، ممکن است برای سئو مناسب نباشد. اما با پیروی کردن از الگوهای صحیح مانند فشردهسازی تصاویر، محدود کردن اجرای قالبها و کدها و… میتوانید حتی با وجود این افزونه، وبسایتی سریع داشته باشید.
نکته دیگر این است که مشابه هر صفحهساز معروف وردپرسی دیگری، المنتور نیز طراحی جذابی به صفحات سایت شما میدهد. همچنین ایجاد قابلیت واکنشگرایی در صفحات سایت توسط آن، باعث جذب مخاطبان و کاربران به وبسایت شما میشود. در نتیجه آنها را در صفحات سایت شما نگه میدارد و از این لحاظ برای سئوی سایت شما مناسب است. به کمک قابلیتهای این افزونه میتوانید برخی نکاتی که برای بهینهسازی موتورهای جستجو17SEO ضروری است، پیاده سازی کنید.
در واقع دلیل اصلی مفید بودن افزونه المنتور برای سئوی سایت شما، این است که با طراحی زیبا باعث میشود کاربران زمان بیشتری را در سایت شما سپری کنند و موتورهای جستجو این مسئله را در رتبهبندی سایتها لحاظ میکنند.
جمع بندی
امیدواریم که با ارائه این مقاله توانسته باشیم به پرسش «المنتور چیست؟» پاسخ مناسبی داده باشیم. ما در این مقاله با بررسی نحوه نصب افزونه المنتور، چگونگی استفاده المنتور در وردپرس و ذکر برخی نکات و سؤالات متداول در مورد این افزونه، راهنمای افزونه المنتور برای تازه کارها را ارائه کردیم. البته یادگیری هر افزونه و ابزار وردپرسی نیازمند تمرین و تکرار است. یکی از کتابهای مفیدی که میتواند به شما در یادگیری وردپرس کمک کند، کتاب WordPress For Dummies است. پیشنهاد میکنیم اگر در دنیای وردپرس و افزونههای آن تازه وارد هستید، حتماً با مطالعه چنین کتابهایی، سطح دانش خود را افزایش دهید.
پاورقی:
- 1drag-and-drop
- 2visual editor
- 3motion effects
- 4WordPress developers
- 5landing pages
- 6template
- 7live editing
- 8post
- 9sections
- 10columns
- 11widgets
- 12navigation
- 13heading
- 14basic
- 15header
- 16footer
- 17SEO